Using a Canvas to absolutely position elements : Canvas « Windows Presentation Foundation « VB.Net
- VB.Net
- Windows Presentation Foundation
- Canvas
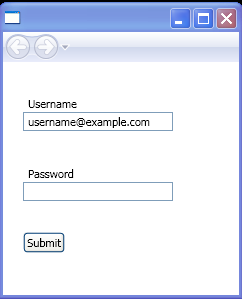
Using a Canvas to absolutely position elements

<Page xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml">
<Canvas Margin="20" HorizontalAlignment="Left" VerticalAlignment="Top">
<Label Canvas.Top ="10" HorizontalAlignment="Left" Width="100">Username</Label>
<TextBox Canvas.Top ="30" Margin="0 0 0 10" Width="150 ">username@example.com</TextBox>
<Label Canvas.Top ="80" HorizontalAlignment="Left" Width="100">Password </Label>
<PasswordBox Canvas.Top ="100" Margin="0 0 0 10" Width="150"></PasswordBox>
<Button Canvas.Top ="150" Margin="0 0 0 10 " Content="Submit"/>
</Canvas>
</Page>
Related examples in the same category