Use Canvas to layout Buttons and Labels : Canvas « Windows Presentation Foundation « VB.Net
- VB.Net
- Windows Presentation Foundation
- Canvas
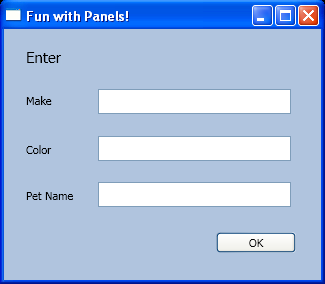
Use Canvas to layout Buttons and Labels

<Window x:Class="WpfApplication1.Window1"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="Fun with Panels!" Height="285" Width="325">
<Canvas Background="LightSteelBlue">
<Button Canvas.Left="212" Canvas.Top="203" Name="btnOK" Width="80">OK</Button>
<Label Canvas.Left="17" Canvas.Top="14" Name="lblInstructions" Width="328" Height="27" FontSize="15">Enter</Label>
<Label Canvas.Left="17" Canvas.Top="60" Name="lblMake">Make</Label>
<TextBox Canvas.Left="94" Canvas.Top="60" Name="txtMake" Width="193" Height="25"/>
<Label Canvas.Left="17" Canvas.Top="109" Name="lblColor">Color</Label>
<TextBox Canvas.Left="94" Canvas.Top="107" Name="txtColor" Width="193" Height="25"/>
<Label Canvas.Left="17" Canvas.Top="155" Name="lblPetName">Pet Name</Label>
<TextBox Canvas.Left="94" Canvas.Top="153" Name="txtPetName" Width="193" Height="25"/>
</Canvas>
</Window>
Related examples in the same category