Handles the MouseDown event on the Canvas

<Window x:Class="WpfApplication1.Window1"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="WPF" Height="150" Width="300">
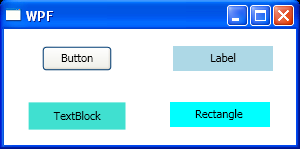
<UniformGrid Columns="2" Rows="2" ButtonBase.Click="UniformGrid_Click"
MouseDown="UniformGrid_MouseDown">
<Button Content="Button" MaxHeight="25" MaxWidth="70" Name="Button"/>
<Label Background="LightBlue" Content="Label" Name="Label"
HorizontalContentAlignment="Center"
MaxHeight="25" MaxWidth="100"/>
<TextBlock Background="Turquoise" Padding="25,7" Text="TextBlock"
HorizontalAlignment="Center" VerticalAlignment="Center"
Name="TextBlock"/>
<Canvas MouseDown="Canvas_MouseDown">
<Rectangle Canvas.Top="15" Canvas.Left="20" Fill="Aqua"
Height="25" Width="100" Name="Rectangle"/>
<TextBlock Canvas.Top="20" Canvas.Left="45" Text="Rectangle"
IsHitTestVisible="False"/>
</Canvas>
</UniformGrid>
</Window>
//File:Window.xaml.vb
Imports System.Windows
Imports System.Windows.Input
Namespace WpfApplication1
Public Partial Class Window1
Inherits Window
Public Sub New()
InitializeComponent()
End Sub
' Handles the MouseDown event on the Canvas.
Private Sub Canvas_MouseDown(sender As Object, e As MouseButtonEventArgs)
Dim fe As FrameworkElement = TryCast(e.OriginalSource, FrameworkElement)
MessageBox.Show("Mouse Down on " & fe.Name, "Canvas")
End Sub
' Handles the Click event on the UniformGrid.
Private Sub UniformGrid_Click(sender As Object, e As RoutedEventArgs)
Dim fe As FrameworkElement = TryCast(e.OriginalSource, FrameworkElement)
MessageBox.Show("Mouse Click on " & fe.Name, "Uniform Grid")
End Sub
' Handles the MouseDown event on the UniformGrid.
Private Sub UniformGrid_MouseDown(sender As Object, e As MouseButtonEventArgs)
Dim fe As FrameworkElement = TryCast(e.OriginalSource, FrameworkElement)
MessageBox.Show("Mouse Down on " & fe.Name, "Uniform Grid")
End Sub
End Class
End Namespace
Related examples in the same category