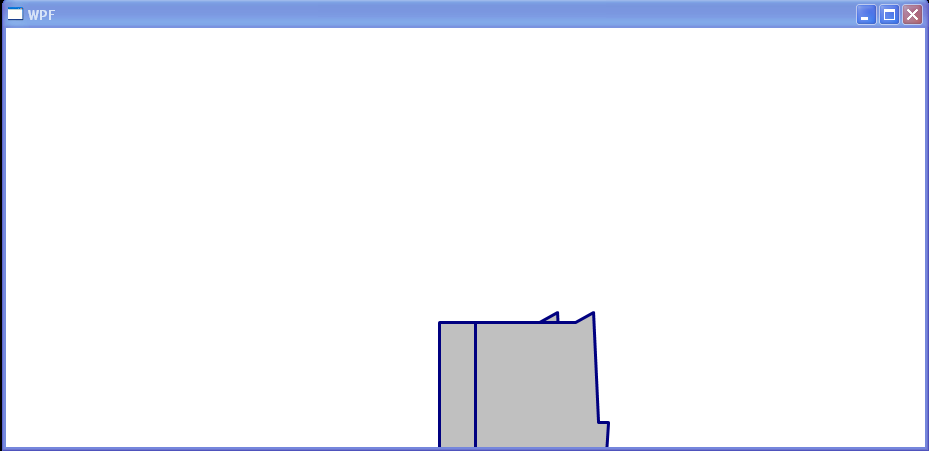
Draw path on a Canvas

<Window x:Class="WpfApplication1.Window1"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="WPF" Height="120" Width="260">
<Window.Resources>
<Style TargetType="{x:Type ToggleButton}">
<Setter Property="Width" Value="36"/>
<Setter Property="Height" Value="30"/>
<Setter Property="Template" >
<Setter.Value>
<ControlTemplate
TargetType="{x:Type ToggleButton}">
<Canvas Canvas.Left="5" Canvas.Top="20">
<Path x:Name="pth" Stroke="#000080" Fill="#C0C0C0"
StrokeThickness="3" StrokeStartLineCap="Round"
StrokeEndLineCap="Round" StrokeLineJoin="Round"
Data="M 10,100 l 100,0 l 18,-10 l 5,110 l 10,0 l -7,110 l 2,210 l -20,-15 l -110,5 l 2,-110 Z" />
</Canvas>
</ControlTemplate>
</Setter.Value>
</Setter>
</Style>
</Window.Resources>
<StackPanel VerticalAlignment="Center" HorizontalAlignment="Center" Margin="10" Orientation="Horizontal">
<ToggleButton IsChecked="True"/>
<ToggleButton IsChecked="False"/>
</StackPanel>
</Window>
Related examples in the same category