StackPanel Demo and Canvas

<Window x:Class="StackPanelDemo.Canvas"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="StackPanelDemo" Height="423" Width="508"
>
<Grid>
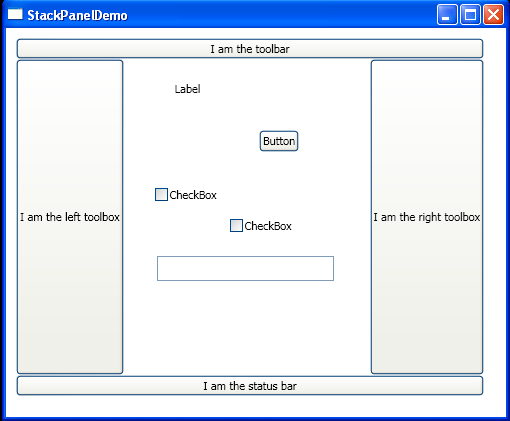
<DockPanel MinHeight="50" MinWidth="50" LastChildFill="True" VerticalAlignment="Stretch" HorizontalAlignment="Stretch" Grid.Column="0" Grid.ColumnSpan="1" Grid.Row="0" Grid.RowSpan="1" Margin="10,10,22,21" Width="NaN" Height="NaN" Name="dockPanel1">
<Button Name="button1" DockPanel.Dock="Top">I am the toolbar</Button>
<Button Name="button2" DockPanel.Dock="Bottom">I am the status bar</Button>
<Button Name="button3">I am the left toolbox</Button>
<Button Name="button4" DockPanel.Dock="Right">I am the right toolbox</Button>
<Canvas>
<Label Canvas.Left="46" Canvas.Top="18" Name="label1">Label</Label>
<Button Canvas.Left="135.41" Canvas.Top="71" Name="button5">Button</Button>
<CheckBox Canvas.Left="31" Canvas.Top="129" Name="checkBox1">CheckBox</CheckBox>
<CheckBox Canvas.Left="106" Canvas.Top="160" Name="checkBox2">CheckBox</CheckBox>
<TextBox Canvas.Left="33.41" Canvas.Top="197" Name="textBox1" Width="177" Height="25"></TextBox>
</Canvas>
</DockPanel>
</Grid>
</Window>
Related examples in the same category