Exercise 3: Using JSTL, Struts-EL etc

/*
First edition copyright 2004 ObjectSource LLC. All rights reserved.
This training material and the accompanying lab exercises were prepared
by Srikanth Shenoy for ObjectSource LLC.
GRANT OF LICENSE: ObjecSource LLC grants you a non-exclusive license to
use the material. No part of this publication may be reproduced, stored
in a retrieval system or transmitted in any form or by any means
electronic, mechanical, photocopying, recording or otherwise, without
the prior written permission of ObjectSource LLC. At its discretion,
ObjectSource LLC may provide limited support through email or discussion
forums at ObjectSource web site. ObjectSource incurs no obligation
to provide any support under this Agreement.
*/
/*
.
Business Objectives:
The following business objectives will be met at the end of this exercise:
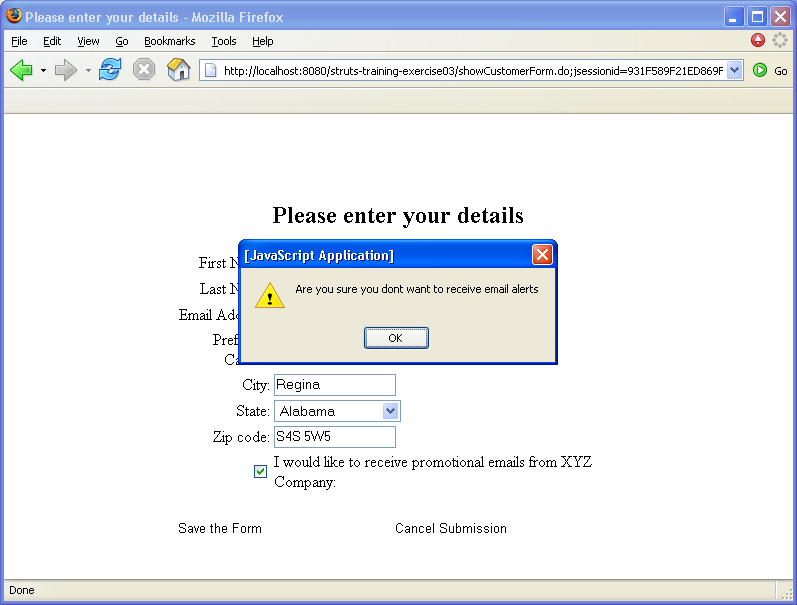
1. Add support for JavaScript
2. Controlling field navigation without mouse
3. Greater Control over the look and feel using CSS Stylesheets
4. Additional Message Display in Success page if user has accepted to receive promotional
email.
5. Simplifying JSP maintenance by eliminating buggy scriptlets.
Technical Objectives for this exercise:
The technical objectives of this exercise is to learn ?how to?:
11. Implement Focus on the first field
12. Implement javascript handlers such as onmouseover etc.
13. Use tabindex
14. Use CSS StyleClass, Style etc.
15. Use JSTL Tag <c:out>
16. Use JSTL Tag <c:if>
17. Use Struts-EL
18. Use <c:forEach> tag & implement an effective way to display Collection of Radio Boxes using
<c:forEach>
*/
 struts-training.zip( 26,264 k)
struts-training.zip( 26,264 k)Related examples in the same category