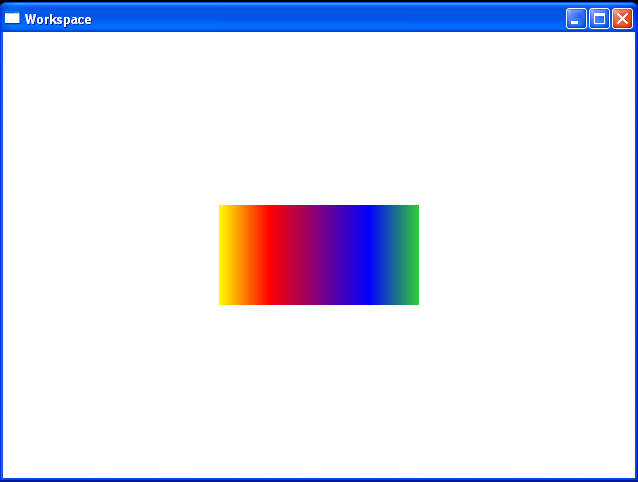
This rectangle is painted with a horizontal linear gradient

<Window x:Class="Workspace.DockExample"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="Workspace" Width="640" Height="480">
<Canvas Width="200" Height="100">
<Rectangle Width="200" Height="100">
<Rectangle.Fill>
<LinearGradientBrush StartPoint="0,0.5" EndPoint="1,0.5">
<GradientStop Color="Yellow" Offset="0" />
<GradientStop Color="Red" Offset="0.25" />
<GradientStop Color="Blue" Offset="0.75" />
<GradientStop Color="LimeGreen" Offset="1" />
</LinearGradientBrush>
</Rectangle.Fill>
</Rectangle>
<Line X1="1" Y1="50" X2="199" Y2="50" />
<Path>
<Path.Data>
<GeometryGroup>
<EllipseGeometry Center="0,50" RadiusX="4" RadiusY="4" />
<EllipseGeometry Center="50,50" RadiusX="4" RadiusY="4" />
<EllipseGeometry Center="150,50" RadiusX="4" RadiusY="4" />
<EllipseGeometry Center="200,50" RadiusX="4" RadiusY="4" />
</GeometryGroup>
</Path.Data>
</Path>
</Canvas>
</Window>
Related examples in the same category