Applies a RotateTransform to the brush's RelativeTransform property : LinearGradientBrush « Windows Presentation Foundation « C# / C Sharp
- C# / C Sharp
- Windows Presentation Foundation
- LinearGradientBrush
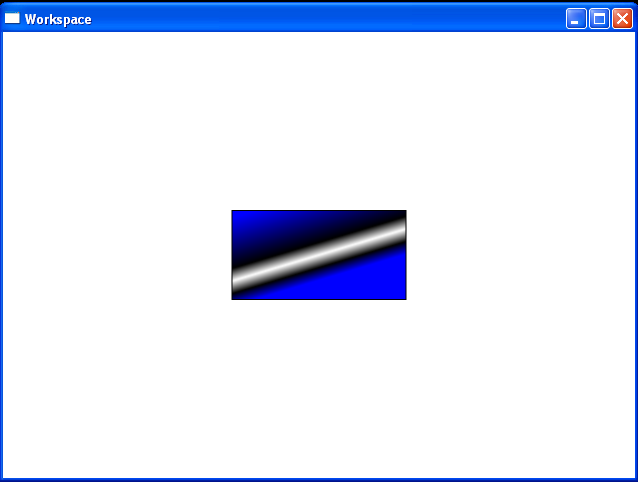
Applies a RotateTransform to the brush's RelativeTransform property

<Window x:Class="Workspace.DockExample"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="Workspace" Width="640" Height="480">
<Window.Resources>
<GradientStopCollection x:Key="myGradientStops">
<GradientStop Offset="0.0" Color="Blue" />
<GradientStop Offset="0.4" Color="Black" />
<GradientStop Offset="0.5" Color="White" />
<GradientStop Offset="0.6" Color="Black" />
<GradientStop Offset="0.7" Color="Blue" />
</GradientStopCollection>
</Window.Resources>
<Rectangle Width="175" Height="90" Stroke="Black">
<Rectangle.Fill>
<LinearGradientBrush GradientStops="{StaticResource myGradientStops}">
<LinearGradientBrush.RelativeTransform>
<RotateTransform CenterX="0.5" CenterY="0.5" Angle="45" />
</LinearGradientBrush.RelativeTransform>
</LinearGradientBrush>
</Rectangle.Fill>
</Rectangle>
</Window>
Related examples in the same category