Diagonal linear gradient - multiple colors

<Window x:Class="WpfApplication1.LinearGradientBrushExample"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="LinearGradientBrush" Height="375" Width="300">
<StackPanel Grid.Column="0" Grid.Row="2">
<TextBlock Margin="5,10,5,0"
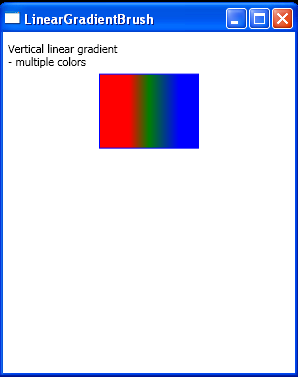
Text="Vertical linear gradient" />
<TextBlock Margin="5,0,5,5" Text="- multiple colors" />
<Rectangle Width="100" Height="75" Stroke="Blue">
<Rectangle.Fill>
<LinearGradientBrush StartPoint="0,0"
EndPoint="1,0">
<GradientStop Color="Red" Offset="0.3" />
<GradientStop Color="Green" Offset="0.5" />
<GradientStop Color="Blue" Offset="0.8" />
</LinearGradientBrush>
</Rectangle.Fill>
</Rectangle>
</StackPanel>
</Window>
Related examples in the same category