Diagonal linear gradient multiple colors 2

<Window x:Class="WpfApplication1.LinearGradientBrushExample"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="LinearGradientBrush" Height="375" Width="300">
<StackPanel Grid.Column="1" Grid.Row="2">
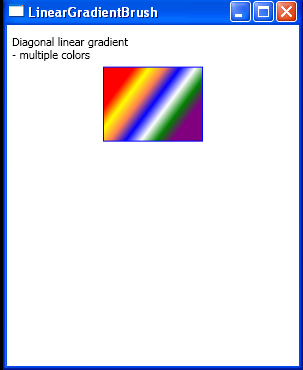
<TextBlock Margin="5,10,5,0" Text="Diagonal linear gradient" />
<TextBlock Margin="5,0,5,5" Text="- multiple colors" />
<Rectangle Width="100" Height="75" Stroke="Blue">
<Rectangle.Fill>
<LinearGradientBrush StartPoint="0,0"
EndPoint="1,1">
<GradientStop Color="Red" Offset="0.2" />
<GradientStop Color="Yellow" Offset="0.3" />
<GradientStop Color="Coral" Offset="0.4" />
<GradientStop Color="Blue" Offset="0.5" />
<GradientStop Color="White" Offset="0.6" />
<GradientStop Color="Green" Offset="0.7" />
<GradientStop Color="Purple" Offset="0.8" />
</LinearGradientBrush>
</Rectangle.Fill>
</Rectangle>
</StackPanel>
</Window>
Related examples in the same category