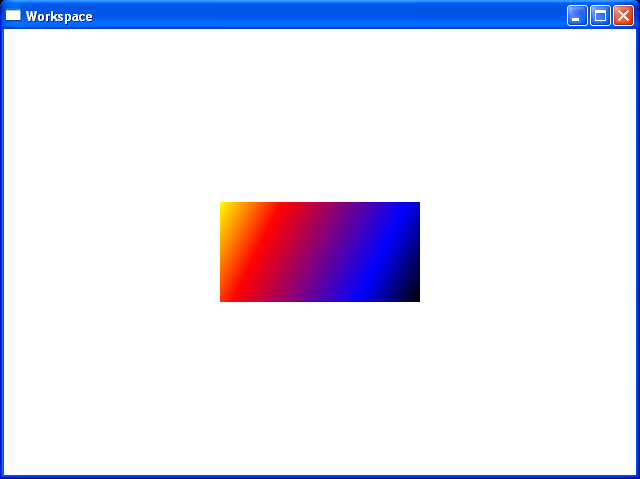
This rectangle is painted with a diagonal linear gradient

<Window x:Class="Workspace.DockExample"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="Workspace" Width="640" Height="480">
<Canvas Width="200" Height="100">
<Rectangle Width="200" Height="100">
<Rectangle.Fill>
<LinearGradientBrush StartPoint="0,0" EndPoint="1,1">
<GradientStop Color="Yellow" Offset="0" />
<GradientStop Color="Red" Offset="0.25" />
<GradientStop Color="Blue" Offset="0.75" />
<GradientStop Color="Black" Offset="1" />
</LinearGradientBrush>
</Rectangle.Fill>
</Rectangle>
<Line X1="1" Y1="1" X2="199" Y2="99" />
<Path>
<Path.Data>
<GeometryGroup>
<EllipseGeometry Center="0,0" RadiusX="4" RadiusY="4" />
<EllipseGeometry Center="50,25" RadiusX="4" RadiusY="4" />
<EllipseGeometry Center="150,75" RadiusX="4" RadiusY="4" />
<EllipseGeometry Center="200,100" RadiusX="4" RadiusY="4" />
</GeometryGroup>
</Path.Data>
</Path>
</Canvas>
</Window>
Related examples in the same category