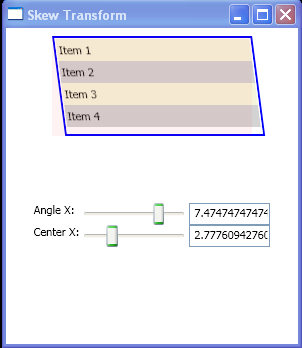
Skew Transforms for a ListBox

<Window x:Class="WPFTransformations.Transforms"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="Skew Transform" Height="350" Width="300"
>
<Grid>
<StackPanel Margin="8">
<ListBox Height="100" Width="200" BorderBrush="Blue" BorderThickness="2">
<ListBoxItem Content="Item 1" Background="Beige" Height="22"/>
<ListBoxItem Content="Item 2" Background="LightGray" Height="22"/>
<ListBoxItem Content="Item 3" Background="Beige" Height="22"/>
<ListBoxItem Content="Item 4" Background="LightGray" Height="22"/>
<ListBox.RenderTransform>
<SkewTransform
CenterX="{Binding Path=Value, ElementName=sliderSkewCX}"
CenterY="{Binding Path=Value, ElementName=sliderSkewCY}"
AngleX="{Binding Path=Value, ElementName=sliderSkewX}"
AngleY="{Binding Path=Value, ElementName=sliderSkewY}"
/>
</ListBox.RenderTransform>
</ListBox>
<TextBlock Height="65" Width="100"/>
<Grid HorizontalAlignment="Center" Margin="2">
<Grid.RowDefinitions>
<RowDefinition/>
<RowDefinition/>
<RowDefinition/>
<RowDefinition/>
</Grid.RowDefinitions>
<Grid.ColumnDefinitions>
<ColumnDefinition/>
<ColumnDefinition Width="110"/>
<ColumnDefinition/>
</Grid.ColumnDefinitions>
<TextBlock Grid.Row="0" Grid.Column="0" Text="Angle X:"/>
<Slider Grid.Row="0" Grid.Column="1" Name="sliderSkewX"/>
<TextBox Grid.Row="0" Grid.Column="2"
Text="{Binding Path=Value, ElementName=sliderSkewX}"/>
<TextBlock Grid.Row="2" Grid.Column="0" Text="Center X:"/>
<Slider Grid.Row="2" Grid.Column="1" Name="sliderSkewCX"/>
<TextBox Grid.Row="2" Grid.Column="2"
Text="{Binding Path=Value, ElementName=sliderSkewCX}"/>
</Grid>
</StackPanel>
<StackPanel Margin="8">
<Rectangle Height="100" Width="200" Stroke="Red" Fill="Red" Opacity=".05"/>
</StackPanel>
</Grid>
</Window>
Related examples in the same category