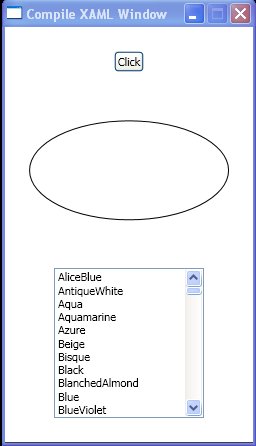
Fill up the ListBox with brush names

<Window xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
x:Class="WpfApplication1.CompileXamlWindow"
Title="Compile XAML Window"
SizeToContent="WidthAndHeight"
ResizeMode="CanMinimize">
<StackPanel>
<Button HorizontalAlignment="Center" Margin="24" Click="ButtonOnClick">
Click
</Button>
<Ellipse Name="elips" Width="200" Height="100" Margin="24" Stroke="Black"/>
<ListBox Name="lstbox" Width="150" Height="150" Margin="24" SelectionChanged="ListBoxOnSelection" />
</StackPanel>
</Window>
//File:Window.xaml.cs
using System;
using System.Reflection;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Input;
using System.Windows.Media;
namespace WpfApplication1
{
public partial class CompileXamlWindow : Window
{
public CompileXamlWindow()
{
InitializeComponent();
foreach (PropertyInfo prop in typeof(Brushes).GetProperties())
lstbox.Items.Add(prop.Name);
}
void ButtonOnClick(object sender, RoutedEventArgs args)
{
Button btn = sender as Button;
MessageBox.Show(btn.Content + "' has been clicked.");
}
void ListBoxOnSelection(object sender, SelectionChangedEventArgs args)
{
ListBox lstbox = sender as ListBox;
string strItem = lstbox.SelectedItem as string;
PropertyInfo prop = typeof(Brushes).GetProperty(strItem);
elips.Fill = (Brush)prop.GetValue(null, null);
}
}
}
Related examples in the same category