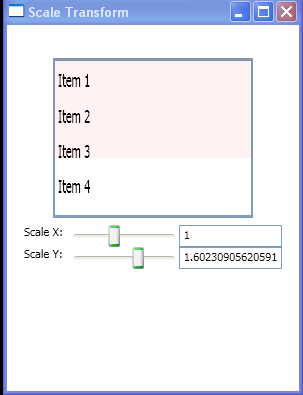
Scale a ListBox

<Window x:Class="WPFTransformations.Scale"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="Scale Transform" Height="400" Width="300"
>
<Grid>
<StackPanel Margin="8">
<TextBlock Height="25" Width="100"/>
<ListBox Height="100" Width="200" BorderThickness="2">
<ListBoxItem Content="Item 1" Height="22"/>
<ListBoxItem Content="Item 2" Height="22"/>
<ListBoxItem Content="Item 3" Height="22"/>
<ListBoxItem Content="Item 4" Height="22"/>
<ListBox.RenderTransform>
<ScaleTransform ScaleX="{Binding Path=Value, ElementName=sliderScaleX}"
ScaleY="{Binding Path=Value, ElementName=sliderScaleY}"
CenterX="{Binding Path=Value, ElementName=sliderScaleCX}"
CenterY="{Binding Path=Value, ElementName=sliderScaleCY}"
/>
</ListBox.RenderTransform>
</ListBox>
<TextBlock Height="65" Width="100"/>
<Grid HorizontalAlignment="Center" Margin="2">
<Grid.RowDefinitions>
<RowDefinition/>
<RowDefinition/>
<RowDefinition/>
<RowDefinition/>
</Grid.RowDefinitions>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="62" />
<ColumnDefinition Width="93"/>
<ColumnDefinition Width="16*" />
</Grid.ColumnDefinitions>
<TextBlock Text="Scale X:" Margin="0,0,16.323,0" />
<Slider Name="sliderScaleX" Maximum="2.5" Minimum="0" Value="1" TickFrequency=".1" Grid.ColumnSpan="2" Margin="45.677,0,0,0" />
<TextBox Grid.Row="0" Grid.Column="2" Text="{Binding Path=Value, ElementName=sliderScaleX}"/>
<TextBlock Grid.Row="1" Text="Scale Y:" Margin="0,0,16.323,0" />
<Slider Grid.Row="1" Name="sliderScaleY" Maximum="2.5" Minimum="0" Value="1" TickFrequency=".1" Grid.ColumnSpan="2" Margin="45.677,0,0,0" />
<TextBox Grid.Row="1" Grid.Column="2" Text="{Binding Path=Value, ElementName=sliderScaleY}"/>
</Grid>
</StackPanel>
<StackPanel Margin="8">
<TextBlock Height="25" Width="100"/>
<Rectangle Height="100" Width="200" Stroke="Red" Fill="Red" Opacity=".05"/>
</StackPanel>
</Grid>
</Window>
Related examples in the same category