JavaFX Tutorial - JavaFX Line
In order to render graphics on the JavaFX scene, we need basic shapes and colors.
The Node class is a fundamental base class for all JavaFX scene graph nodes.
It provides the ability to transform, translate, and apply effects to any node.
The javafx.scene.shape.Shape class is a descendant of the Node class.
All older JavaFX 2.x Builder classes are deprecated in JavaFX 8.
JavaFX Lines
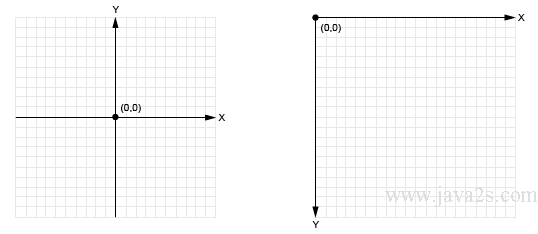
When drawn on the JavaFX scene graph, lines are rendered using the screen coordinate space (system).
The screen coordinate system places (0, 0) at the upper-left corner.
The x coordinate moves a point along the x axis. The y coordinate's value increases when moving a point from top to bottom.
The following image illustrates the screen coordinate system on the right.

In JavaFX, the scene graph objects, such as lines, circles, and rectangles are
derived classes of the Shape class.
All shape objects can perform geometric operations between two shaped areas, such as subtract, intersect and union.
To draw lines in JavaFX, we will use the javafx.scene.shape.Line class.
To create a Line object, we need to specify a
start (x, y) coordinate and an end coordinate.
There are two ways to set the start and end points when creating Line nodes.
The first method uses a constructor with the parameters
startX, startY, endX, and endY.
The data types of all the parameters are double.
The following code creates a line with a start point (100, 10) and end point (10, 110) using constructor.
Line line = new Line(100, 10, 10, 110);
The second method to create a line node is to instantiate a Line
class using the empty constructor and then setting each attribute using setter methods.
The following code shows how to create a line object and set a line's start and end points using setter methods.
Line line = new Line();
line.setStartX(100);
line.setStartY(10);
line.setEndX(10);
line.setEndY(110);
Line nodes drawn on the scene graph default to a stroke width of 1.0 and a stroke color of black.
All shapes have a stroke color of null, which means no color except Line, Polyline, and Path nodes.
To create different kinds of lines we can set properties
inherited from the parent javafx.scene.shape.Shape class.
The following table shows the properties we can set on a line.
To retrieve or modify each property, you will use its appropriate getter and setter methods.
| Property | Data Type / Description |
|---|---|
| fill | javafx.scene.paint.PaintA color to fill inside a shape. |
| smooth | BooleanTrue to turn on anti-aliasing, false to turn off anti-aliasing. |
| strokeDashOffset | DoubleSet the distance into the dashed pattern. |
| strokeLineCap | javafx.scene.shape.StrokeLineCapSet the cap style on the end of a line or path. There are three styles:
|
| strokeLineJoin | javafx.scene.shape.StrokeLineJoinSet the decoration when lines meet. There are three types:
|
| strokeMiterLimit | DoubleSet the limit of a miter joint along with the miter join decoration StrokeLineJoin.MITER. |
| stroke | javafx.scene.paint.PaintSet color for the shape's line stroke. |
| strokeType | javafx.scene.shape.StrokeTypeSet where to draw the stroke around the boundary of a Shape node. There are three types:
|
| strokeWidth | DoubleSet a line's width. |
Example
The following code creates a Line object and uses setter method to set the start and end coordinates.
import javafx.application.Application; import javafx.scene.Scene; import javafx.scene.layout.VBox; import javafx.scene.shape.Line; import javafx.stage.Stage; /*from w w w . ja v a 2 s . co m*/ public class Main extends Application { @Override public void start(Stage stage) { VBox box = new VBox(); final Scene scene = new Scene(box,300, 250); scene.setFill(null); Line line = new Line(); line.setStartX(0.0f); line.setStartY(0.0f); line.setEndX(100.0f); line.setEndY(100.0f); box.getChildren().add(line); stage.setScene(scene); stage.show(); } public static void main(String[] args) { launch(args); } }
The code above generates the following result.
Example 2
The following code sets more line properties including the stroke color, stroke width, and line cap.
After that it also set the dash style for the line.
import javafx.application.Application; import javafx.scene.Group; import javafx.scene.Scene; import javafx.scene.paint.Color; import javafx.scene.shape.Line; import javafx.scene.shape.StrokeLineCap; import javafx.stage.Stage; //from w w w.j a va2s . c om public class Main extends Application { @Override public void start(Stage primaryStage) { primaryStage.setTitle("Drawing Lines"); Group root = new Group(); Scene scene = new Scene(root, 300, 150, Color.GRAY); Line redLine = new Line(10, 10, 200, 10); redLine.setStroke(Color.RED); redLine.setStrokeWidth(10); redLine.setStrokeLineCap(StrokeLineCap.BUTT); redLine.getStrokeDashArray().addAll(15d, 5d, 15d, 15d, 20d); redLine.setStrokeDashOffset(10); root.getChildren().add(redLine); primaryStage.setScene(scene); primaryStage.show(); } public static void main(String[] args) { launch(args); } }
The code above generates the following result.