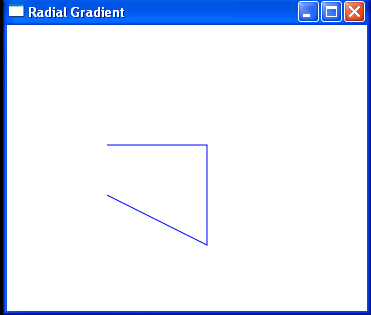
Use the StreamGeometry mini-language to create polyline

<Window x:Class="RadialGradientBrushExample"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="Radial Gradient" Height="320" Width="368">
<Canvas>
<Path Stroke="Blue"
Data="M 100 120 L 200 120 L 200 220 L 100 170"/>
</Canvas>
</Window>
<!--
The first command, M, creates the PathFigure and sets the starting point to (100, 120).
The following three commands (L) create line segments.
-->
Related examples in the same category