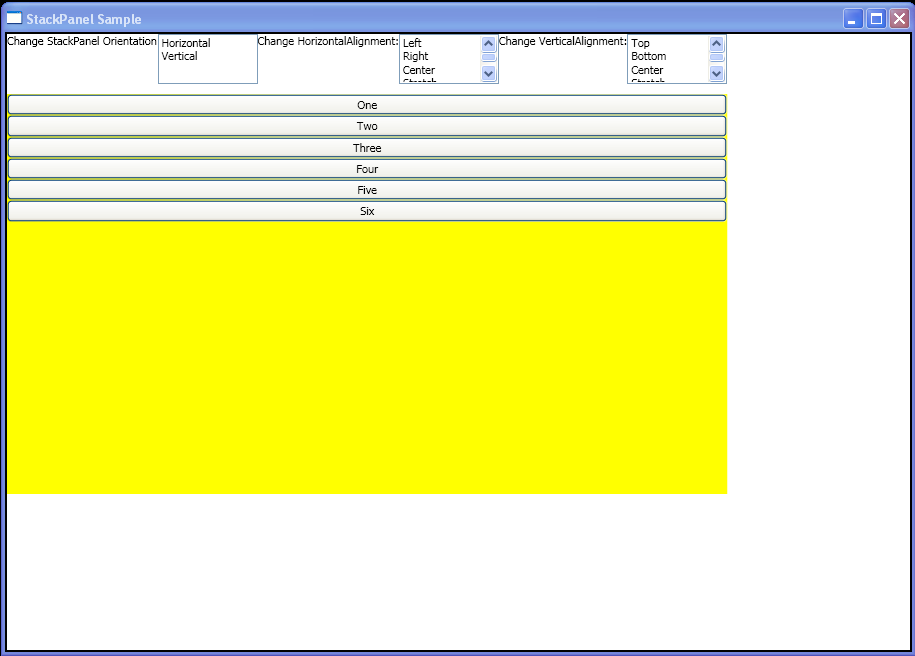
Use StackPanel to arrange child objects in a single line that you can align horizontally or vertically.

<Window xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
x:Class="StackPanel_layout.Window1"
Title="StackPanel Sample">
<Border BorderBrush="Black" Background="White" BorderThickness="2">
<Grid VerticalAlignment="Top" HorizontalAlignment="Left">
<Grid.ColumnDefinitions>
<ColumnDefinition />
<ColumnDefinition />
<ColumnDefinition />
<ColumnDefinition />
<ColumnDefinition />
<ColumnDefinition />
</Grid.ColumnDefinitions>
<Grid.RowDefinitions>
<RowDefinition />
<RowDefinition />
<RowDefinition />
<RowDefinition Height="400"/>
</Grid.RowDefinitions>
<TextBlock Grid.Row="2" Grid.Column="0">Change StackPanel Orientation:</TextBlock>
<TextBlock Grid.Row="2" Grid.Column="2">Change HorizontalAlignment:</TextBlock>
<TextBlock Grid.Row="2" Grid.Column="4">Change VerticalAlignment:</TextBlock>
<ListBox VerticalAlignment="Top" SelectionChanged="changeOrientation" Grid.Row="2" Grid.Column="1" Width="100" Height="50" Margin="0,0,0,10">
<ListBoxItem>Horizontal</ListBoxItem>
<ListBoxItem>Vertical</ListBoxItem>
</ListBox>
<ListBox VerticalAlignment="Top" SelectionChanged="changeHorAlign" Grid.Row="2" Grid.Column="3" Width="100" Height="50" Margin="0,0,0,10">
<ListBoxItem>Left</ListBoxItem>
<ListBoxItem>Right</ListBoxItem>
<ListBoxItem>Center</ListBoxItem>
<ListBoxItem>Stretch</ListBoxItem>
</ListBox>
<ListBox VerticalAlignment="Top" SelectionChanged="changeVertAlign" Grid.Row="2" Grid.Column="5" Width="100" Height="50" Margin="0,0,0,10">
<ListBoxItem>Top</ListBoxItem>
<ListBoxItem>Bottom</ListBoxItem>
<ListBoxItem>Center</ListBoxItem>
<ListBoxItem>Stretch</ListBoxItem>
</ListBox>
<StackPanel Grid.ColumnSpan="6" Grid.Row="3" Name="sp1" Background="Yellow">
<Button>One</Button>
<Button>Two</Button>
<Button>Three</Button>
<Button>Four</Button>
<Button>Five</Button>
<Button>Six</Button>
</StackPanel>
</Grid>
</Border>
</Window>
//File:Window.xaml.cs
using System;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Documents;
namespace StackPanel_layout
{
public partial class Window1 : Window
{
public void changeOrientation(object sender, SelectionChangedEventArgs args)
{
ListBoxItem li = ((sender as ListBox).SelectedItem as ListBoxItem);
if (li.Content.ToString() == "Horizontal")
{
sp1.Orientation = System.Windows.Controls.Orientation.Horizontal;
}
else if (li.Content.ToString() == "Vertical")
{
sp1.Orientation = System.Windows.Controls.Orientation.Vertical;
}
}
public void changeHorAlign(object sender, SelectionChangedEventArgs args)
{
ListBoxItem li = ((sender as ListBox).SelectedItem as ListBoxItem);
if (li.Content.ToString() == "Left")
{
sp1.HorizontalAlignment = System.Windows.HorizontalAlignment.Left;
}
else if (li.Content.ToString() == "Right")
{
sp1.HorizontalAlignment = System.Windows.HorizontalAlignment.Right;
}
else if (li.Content.ToString() == "Center")
{
sp1.HorizontalAlignment = System.Windows.HorizontalAlignment.Center;
}
else if (li.Content.ToString() == "Stretch")
{
sp1.HorizontalAlignment = System.Windows.HorizontalAlignment.Stretch;
}
}
public void changeVertAlign(object sender, SelectionChangedEventArgs args)
{
ListBoxItem li = ((sender as ListBox).SelectedItem as ListBoxItem);
if (li.Content.ToString() == "Top")
{
sp1.VerticalAlignment = System.Windows.VerticalAlignment.Top;
}
else if (li.Content.ToString() == "Bottom")
{
sp1.VerticalAlignment = System.Windows.VerticalAlignment.Bottom;
}
else if (li.Content.ToString() == "Center")
{
sp1.VerticalAlignment = System.Windows.VerticalAlignment.Center;
}
else if (li.Content.ToString() == "Stretch")
{
sp1.VerticalAlignment = System.Windows.VerticalAlignment.Stretch;
}
}
}
}
Related examples in the same category