StackPanel with StackPanel

<Page xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
WindowTitle="StackPanel Sample">
<StackPanel>
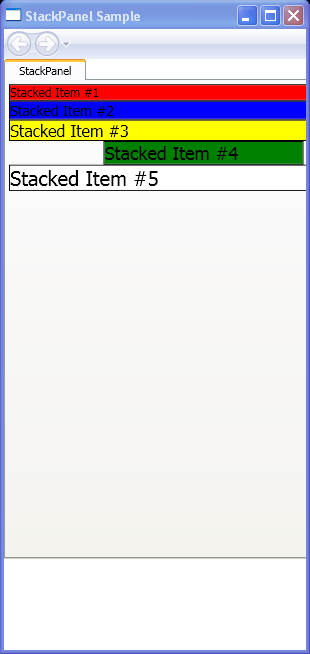
<TabControl MinHeight="500" MinWidth="400">
<TabItem Header="StackPanel" IsSelected="true">
<StackPanel>
<Border Background="Red" BorderBrush="Black" BorderThickness="1">
<TextBlock Foreground="black" FontSize="12">Stacked Item #1</TextBlock>
</Border>
<Border Width="400" Background="Blue" BorderBrush="Black" BorderThickness="1">
<TextBlock Foreground="black" FontSize="14">Stacked Item #2</TextBlock>
</Border>
<Border Background="Yellow" BorderBrush="Black" BorderThickness="1">
<TextBlock Foreground="black" FontSize="16">Stacked Item #3</TextBlock>
</Border>
<Border Width="200" Background="Green" BorderBrush="Black" BorderThickness="1">
<TextBlock Foreground="black" FontSize="18">Stacked Item #4</TextBlock>
</Border>
<Border Background="White" BorderBrush="Black" BorderThickness="1">
<TextBlock Foreground="black" FontSize="20">Stacked Item #5</TextBlock>
</Border>
</StackPanel>
</TabItem>
</TabControl>
</StackPanel>
</Page>
Related examples in the same category