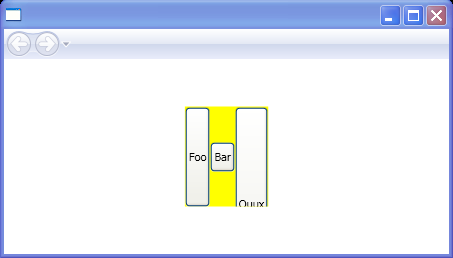
Set height, Background and Orientation for StackPanel

<Page xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
HorizontalAlignment="Center" VerticalAlignment="Center">
<StackPanel Height="100" Background="Yellow" Orientation="Horizontal">
<Button>Foo</Button>
<Button Height="30">Bar</Button>
<Button Height="195">Quux</Button>
</StackPanel>
</Page>
Related examples in the same category