Custom Shaped Button : Button Style « Windows Presentation Foundation « C# / CSharp Tutorial
- C# / CSharp Tutorial
- Windows Presentation Foundation
- Button Style
<Window x:Class="ControlTemplates.SimpleShapedButton"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
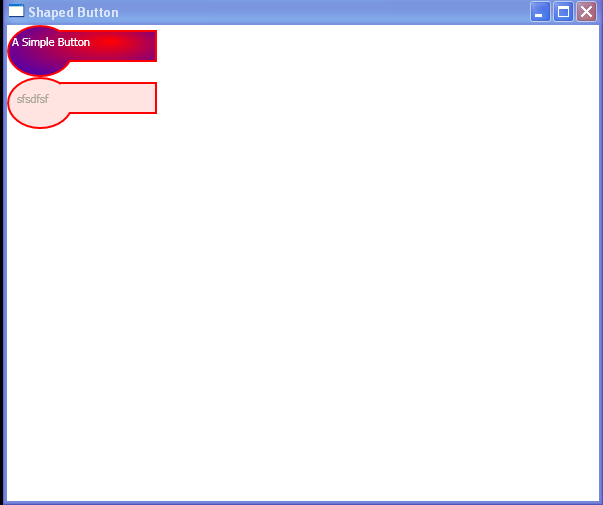
Title="Shaped Button" Height="510" Width="600">
<Window.Resources>
<ControlTemplate x:Key="ButtonTemplate" TargetType="{x:Type Button}" >
<Grid>
<Path Name="Border" Stroke="Red" StrokeThickness="2" Stretch="Fill">
<Path.Fill>
<RadialGradientBrush RadiusX="1" RadiusY="1" GradientOrigin="0.7,0.3" >
<GradientStop Color="Red" Offset="0" />
<GradientStop Color="Blue" Offset="1" />
</RadialGradientBrush>
</Path.Fill>
<Path.Data>
<CombinedGeometry GeometryCombineMode="Union">
<CombinedGeometry.Geometry1>
<EllipseGeometry Center="70 20" RadiusX="50" RadiusY="25"></EllipseGeometry>
</CombinedGeometry.Geometry1>
<CombinedGeometry.Geometry2>
<RectangleGeometry Rect="100 0 150 30"></RectangleGeometry>
</CombinedGeometry.Geometry2>
</CombinedGeometry>
</Path.Data>
</Path>
<Rectangle Name="FocusCue" Visibility="Hidden" Stroke="Black" StrokeThickness="1" StrokeDashArray="1 2" SnapsToDevicePixels="True" ></Rectangle>
<Border Margin="5,10,5,10">
<ContentPresenter Name="Content" Margin="{TemplateBinding Padding}" RecognizesAccessKey="True" TextBlock.Foreground="White"></ContentPresenter>
</Border>
</Grid>
<ControlTemplate.Triggers>
<Trigger Property="IsMouseOver" Value="True">
<Setter TargetName="Border" Property="Fill" Value="DarkRed" />
</Trigger>
<Trigger Property="IsPressed" Value="True">
<Setter TargetName="Border" Property="Fill" Value="IndianRed" />
<Setter TargetName="Border" Property="Stroke" Value="DarkKhaki" />
</Trigger>
<Trigger Property="IsKeyboardFocused" Value="True">
<Setter TargetName="FocusCue" Property="Visibility" Value="Visible"></Setter>
</Trigger>
<Trigger Property="IsEnabled" Value="False">
<Setter TargetName="Content" Property="TextBlock.Foreground" Value="Gray"></Setter>
<Setter TargetName="Border" Property="Fill" Value="MistyRose"></Setter>
</Trigger>
</ControlTemplate.Triggers>
</ControlTemplate>
</Window.Resources>
<StackPanel Width="150" HorizontalAlignment="Left">
<Button Template="{StaticResource ButtonTemplate}" Click="Clicked" Name="cmdOne">A Simple Button
</Button>
<Button Template="{StaticResource ButtonTemplate}" IsEnabled="False" Click="Clicked" Name="cmdFour">
<StackPanel>
<Label>sfsdfsf</Label>
</StackPanel>
</Button>
</StackPanel>
</Window>
//File:Window.xaml.cs
using System;
using System.Collections.Generic;
using System.Text;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Data;
using System.Windows.Documents;
using System.Windows.Input;
using System.Windows.Media;
using System.Windows.Media.Imaging;
using System.Windows.Shapes;
namespace ControlTemplates
{
public partial class SimpleShapedButton : System.Windows.Window
{
public SimpleShapedButton()
{
InitializeComponent();
}
private void Clicked(object sender, RoutedEventArgs e)
{
MessageBox.Show("You clicked " + ((Button)sender).Name);
}
}
}