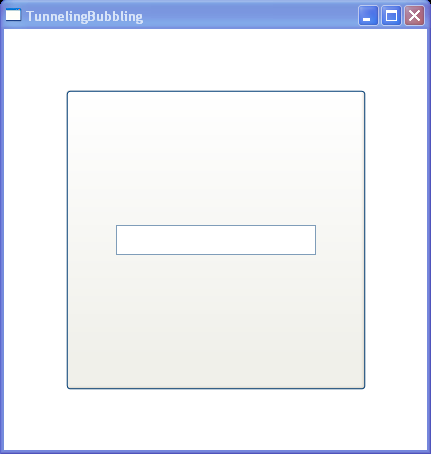
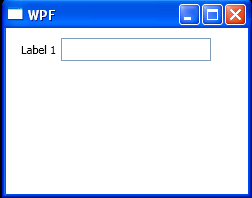
TextBox MouseLeftButtonDown action and PreviewMouseLeftButtonDown action

<Window x:Class="TunnelingBubbling.Window1"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="TunnelingBubbling">
<Grid MouseLeftButtonDown="MouseDownGrid"
PreviewMouseLeftButtonDown="PreviewMouseDownGrid"
Width="300" Height="300">
<Button PreviewMouseLeftButtonDown="PreviewMouseDownButton"
MouseLeftButtonDown="MouseDownButton"
Click="MyClickEvent"
Name="btnGo">
<TextBox MouseLeftButtonDown="MouseLeftButtonDown"
PreviewMouseLeftButtonDown="PreviewMouseLeftButtonDown"
Width="200" Height="30" Name="textBox1">
</TextBox>
</Button>
</Grid>
</Window>
//File:Window.xaml.vb
Imports System
Imports System.Collections.Generic
Imports System.Text
Imports System.Windows
Imports System.Windows.Controls
Imports System.Windows.Data
Imports System.Windows.Documents
Imports System.Windows.Input
Imports System.Windows.Media
Imports System.Windows.Media.Imaging
Imports System.Windows.Shapes
Imports System.Diagnostics
Namespace TunnelingBubbling
Public Partial Class Window1
Inherits System.Windows.Window
Public Sub New()
InitializeComponent()
End Sub
Private Sub PreviewMouseDownGrid(sender As Object, e As RoutedEventArgs)
Debug.WriteLine("PreviewMouseDownGrid")
End Sub
Private Sub PreviewMouseDownButton(sender As Object, e As RoutedEventArgs)
Debug.WriteLine("PreviewMouseDownButton")
End Sub
Private Sub PreviewMouseLeftButtonDown(sender As Object, e As RoutedEventArgs)
Debug.WriteLine("PreviewMouseLeftButtonDown")
End Sub
Private Sub MyClickEvent(sender As Object, e As RoutedEventArgs)
Debug.WriteLine("MyClickEvent")
End Sub
Private Sub MouseLeftButtonDown(sender As Object, e As RoutedEventArgs)
Debug.WriteLine("MouseLeftButtonDown")
End Sub
Private Sub MouseDownButton(sender As Object, e As RoutedEventArgs)
Debug.WriteLine("MouseDownButton")
End Sub
Private Sub MouseDownGrid(sender As Object, e As RoutedEventArgs)
Debug.WriteLine("MouseDownGrid")
End Sub
End Class
End Namespace
Related examples in the same category
| 1. | You cannot use TextBox and Image at the same time for Button Content | | |
| 2. | Single line and Multiline TextBox | |  |
| 3. | TextBox Column | |  |
| 4. | Bind value to TextBox | |  |
| 5. | Provide Keyboard Access to Text Boxes | |  |
| 6. | An upside down TextBox | |  |
| 7. | Style with Data Trigger for TextBox | |  |
| 8. | TextBox with custom ErrorTemplate and ToolTip | |  |
| 9. | TextBox uses the ExceptionValidationRule and UpdateSourceExceptionFilter handler | |  |
| 10. | TextBox with UpdateSourceExceptionFilter handler | |  |
| 11. | TextBox focus listener | |  |
| 12. | Mark the text control as being changed to prevent any text content or selection changed events | |  |
| 13. | Listen to TextBox text changed event | |  |
| 14. | Handler for the PreviewKeyDown event on the TextBox | |  |
| 15. | Format TextBox with MenuItem: normal, bold, italic | |  |
| 16. | TextBox: set text, select all, clear, prepend, insert, append, cut, paste, undo | |  |
| 17. | Set TextBox to editable | |  |
| 18. | TextBox PreviewTextInput | |  |
| 19. | Scroll TextBox | |  |
| 20. | TextBox text changed event | |  |
| 21. | TextBox TextChanged event | |  |
| 22. | Use TextBox.CommandBindingst to bind command | |  |
| 23. | Use Dictionary to record which textbox has been changed and not saved | |  |
| 24. | Set TextBox ContextMenu to null | |  |
| 25. | TextBox Selection start, end and selected text | |  |
| 26. | Scrollable TextBox Column | |  |
| 27. | Check Spelling Error | |  |