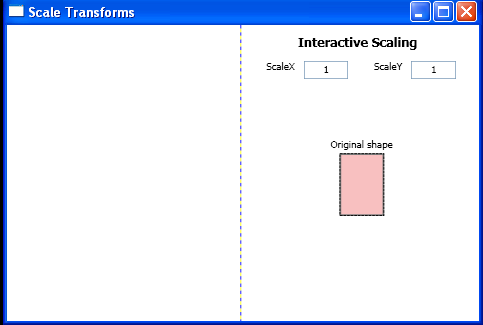
Bind value to TextBox

<Window x:Class="ScaleTransforms"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="Scale Transforms" Height="330" Width="480">
<Viewbox Stretch="Uniform">
<Grid Width="525" Height="330" HorizontalAlignment="Left"
VerticalAlignment="Top" ShowGridLines="True">
<Grid.ColumnDefinitions>
<ColumnDefinition Width="260" />
<ColumnDefinition Width="260" />
</Grid.ColumnDefinitions>
<StackPanel Grid.Column="1">
<TextBlock HorizontalAlignment="Center"
Margin="10,10,10,10" TextWrapping="Wrap" FontSize="14"
FontWeight="Bold" Text="Interactive Scaling" />
<Grid Width="260" Height="26" HorizontalAlignment="Left"
VerticalAlignment="Top">
<Grid.ColumnDefinitions>
<ColumnDefinition Width="70" />
<ColumnDefinition Width="50" />
<ColumnDefinition Width="70" />
<ColumnDefinition Width="50" />
</Grid.ColumnDefinitions>
<TextBlock Margin="2,2,10,2" TextAlignment="Right"
Text="ScaleX" />
<TextBox Name="tbScaleX" Width="50" Height="20"
Grid.Column="1" TextAlignment="Center" Text="1" />
<TextBlock Margin="2,2,10,2" Grid.Column="2"
TextAlignment="Right" Text="ScaleY" />
<TextBox Name="tbScaleY" Width="50" Height="20"
Grid.Column="3" TextAlignment="Center" Text="1" />
</Grid>
<Canvas ClipToBounds="True" Width="240"
Height="250">
<TextBlock Canvas.Left="90" Canvas.Top="63"
Text="Original shape" />
<Rectangle Canvas.Top="80" Canvas.Left="100"
Width="50" Height="70" Stroke="Black" StrokeThickness="1"
StrokeDashArray="3,1" />
<Rectangle Canvas.Top="80" Canvas.Left="100"
Width="50" Height="70" Fill="LightCoral" Opacity="0.5"
Stroke="Black" StrokeThickness="2">
<Rectangle.RenderTransform>
<ScaleTransform
ScaleX="{Binding ElementName=tbScaleX,Path=Text}"
ScaleY="{Binding ElementName=tbScaleY,Path=Text}" CenterX="25"
CenterY="35" />
</Rectangle.RenderTransform>
</Rectangle>
</Canvas>
</StackPanel>
</Grid>
</Viewbox>
</Window>
Related examples in the same category
| 1. | You cannot use TextBox and Image at the same time for Button Content | | |
| 2. | Single line and Multiline TextBox | |  |
| 3. | TextBox Column | |  |
| 4. | Provide Keyboard Access to Text Boxes | |  |
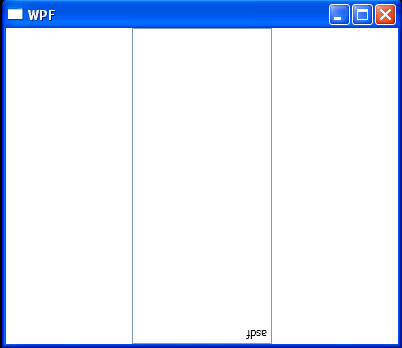
| 5. | An upside down TextBox | |  |
| 6. | Style with Data Trigger for TextBox | |  |
| 7. | TextBox with custom ErrorTemplate and ToolTip | |  |
| 8. | TextBox uses the ExceptionValidationRule and UpdateSourceExceptionFilter handler | |  |
| 9. | TextBox with UpdateSourceExceptionFilter handler | |  |
| 10. | TextBox focus listener | |  |
| 11. | TextBox MouseLeftButtonDown action and PreviewMouseLeftButtonDown action | |  |
| 12. | Mark the text control as being changed to prevent any text content or selection changed events | |  |
| 13. | Listen to TextBox text changed event | |  |
| 14. | Handler for the PreviewKeyDown event on the TextBox | |  |
| 15. | Format TextBox with MenuItem: normal, bold, italic | |  |
| 16. | TextBox: set text, select all, clear, prepend, insert, append, cut, paste, undo | |  |
| 17. | Set TextBox to editable | |  |
| 18. | TextBox PreviewTextInput | |  |
| 19. | Scroll TextBox | |  |
| 20. | TextBox text changed event | |  |
| 21. | TextBox TextChanged event | |  |
| 22. | Use TextBox.CommandBindingst to bind command | |  |
| 23. | Use Dictionary to record which textbox has been changed and not saved | |  |
| 24. | Set TextBox ContextMenu to null | |  |
| 25. | TextBox Selection start, end and selected text | |  |
| 26. | Scrollable TextBox Column | |  |
| 27. | Check Spelling Error | |  |