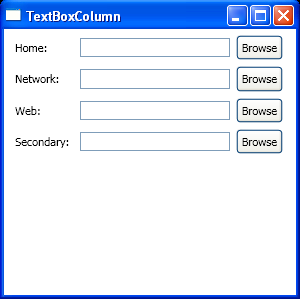
TextBox Column

<Window x:Class="LayoutPanels.TextBoxColumn"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="TextBoxColumn" Height="300" Width="300" MinWidth="250">
<Grid Margin="3,3,10,3">
<Grid.RowDefinitions>
<RowDefinition Height="Auto"></RowDefinition>
<RowDefinition Height="Auto"></RowDefinition>
<RowDefinition Height="Auto"></RowDefinition>
<RowDefinition Height="Auto"></RowDefinition>
</Grid.RowDefinitions>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="Auto"></ColumnDefinition>
<ColumnDefinition Width="*" MinWidth="50" MaxWidth="800"></ColumnDefinition>
<ColumnDefinition Width="Auto"></ColumnDefinition>
</Grid.ColumnDefinitions>
<Label Grid.Row="0" Grid.Column="0" Margin="3" VerticalAlignment="Center">Home:</Label>
<TextBox Grid.Row="0" Grid.Column="1" Margin="3" Height="Auto" VerticalAlignment="Center"></TextBox>
<Button Grid.Row="0" Grid.Column="2" Margin="3" Padding="2">Browse</Button>
<Label Grid.Row="1" Grid.Column="0" Margin="3" VerticalAlignment="Center">Network:</Label>
<TextBox Grid.Row="1" Grid.Column="1" Margin="3"
Height="Auto" VerticalAlignment="Center"></TextBox>
<Button Grid.Row="1" Grid.Column="2" Margin="3" Padding="2">Browse</Button>
<Label Grid.Row="2" Grid.Column="0" Margin="3" VerticalAlignment="Center">Web:</Label>
<TextBox Grid.Row="2" Grid.Column="1" Margin="3"
Height="Auto" VerticalAlignment="Center"></TextBox>
<Button Grid.Row="2" Grid.Column="2" Margin="3" Padding="2">Browse</Button>
<Label Grid.Row="3" Grid.Column="0" Margin="3"
VerticalAlignment="Center">Secondary:</Label>
<TextBox Grid.Row="3" Grid.Column="1" Margin="3"
Height="Auto" VerticalAlignment="Center"></TextBox>
<Button Grid.Row="3" Grid.Column="2" Margin="3" Padding="2">Browse</Button>
</Grid>
</Window>
Related examples in the same category
| 1. | You cannot use TextBox and Image at the same time for Button Content | | |
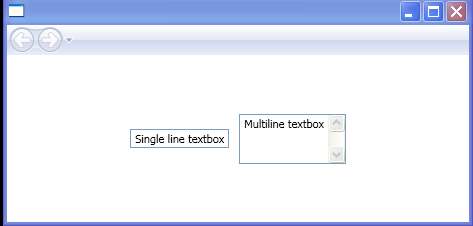
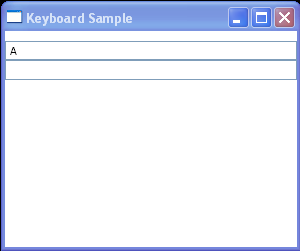
| 2. | Single line and Multiline TextBox | |  |
| 3. | Bind value to TextBox | |  |
| 4. | Provide Keyboard Access to Text Boxes | |  |
| 5. | An upside down TextBox | |  |
| 6. | Style with Data Trigger for TextBox | |  |
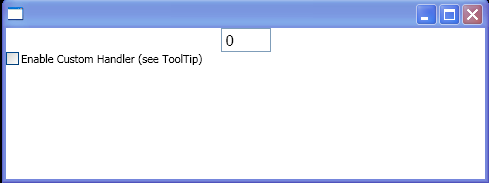
| 7. | TextBox with custom ErrorTemplate and ToolTip | |  |
| 8. | TextBox uses the ExceptionValidationRule and UpdateSourceExceptionFilter handler | |  |
| 9. | TextBox with UpdateSourceExceptionFilter handler | |  |
| 10. | TextBox focus listener | |  |
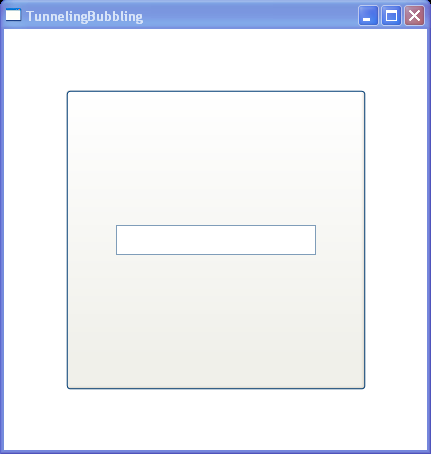
| 11. | TextBox MouseLeftButtonDown action and PreviewMouseLeftButtonDown action | |  |
| 12. | Mark the text control as being changed to prevent any text content or selection changed events | |  |
| 13. | Listen to TextBox text changed event | |  |
| 14. | Handler for the PreviewKeyDown event on the TextBox | |  |
| 15. | Format TextBox with MenuItem: normal, bold, italic | |  |
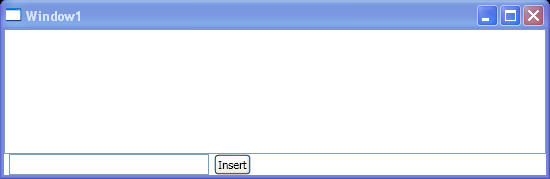
| 16. | TextBox: set text, select all, clear, prepend, insert, append, cut, paste, undo | |  |
| 17. | Set TextBox to editable | |  |
| 18. | TextBox PreviewTextInput | |  |
| 19. | Scroll TextBox | |  |
| 20. | TextBox text changed event | |  |
| 21. | TextBox TextChanged event | |  |
| 22. | Use TextBox.CommandBindingst to bind command | |  |
| 23. | Use Dictionary to record which textbox has been changed and not saved | |  |
| 24. | Set TextBox ContextMenu to null | |  |
| 25. | TextBox Selection start, end and selected text | |  |
| 26. | Scrollable TextBox Column | |  |
| 27. | Check Spelling Error | |  |