Path Intersect : Path « Windows Presentation Foundation « VB.Net
- VB.Net
- Windows Presentation Foundation
- Path
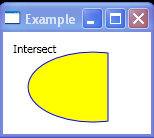
Path Intersect

<Window xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
x:Class="Microsoft.Samples.Graphics.RectangleExample"
Title="Example">
<Window.Resources>
<RectangleGeometry x:Key="rect" Rect="0 0 100 100"></RectangleGeometry>
<EllipseGeometry x:Key="ellipse" Center="85 50" RadiusX="65" RadiusY="35"></EllipseGeometry>
</Window.Resources>
<Canvas>
<Path Grid.Row="1" Fill="Yellow" Stroke="Blue" Margin="5">
<Path.Data>
<CombinedGeometry GeometryCombineMode="Intersect"
CombinedGeometry.Geometry1="{StaticResource rect}"
CombinedGeometry.Geometry2="{StaticResource ellipse}">
</CombinedGeometry>
</Path.Data>
</Path>
<TextBlock Grid.Row="1" Grid.Column="1" Margin="10" VerticalAlignment="Center">Intersect</TextBlock>
</Canvas>
</Window>
Related examples in the same category