Four Overlapping Circles : Path « Windows Presentation Foundation « VB.Net
- VB.Net
- Windows Presentation Foundation
- Path
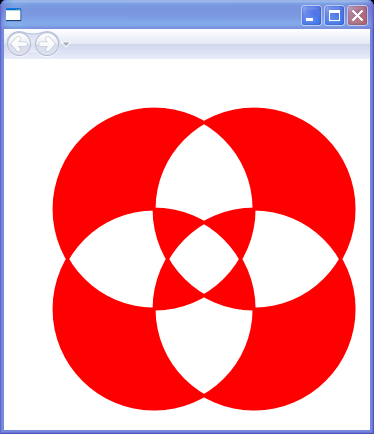
Four Overlapping Circles

<Canvas xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml">
<Path Fill="Red" Stroke="Red" StrokeThickness="3">
<Path.Data>
<GeometryGroup>
<EllipseGeometry Center="150 150" RadiusX="100" RadiusY="100" />
<EllipseGeometry Center="250 150" RadiusX="100" RadiusY="100" />
<EllipseGeometry Center="150 250" RadiusX="100" RadiusY="100" />
<EllipseGeometry Center="250 250" RadiusX="100" RadiusY="100" />
</GeometryGroup>
</Path.Data>
</Path>
</Canvas>
Related examples in the same category