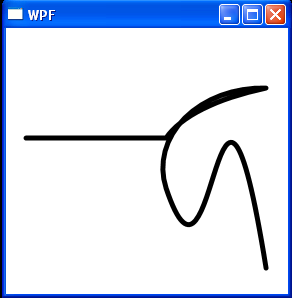
PathFigure and BezierSegment

<Window x:Class="WpfApplication1.Window1"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="WPF" Height="300" Width="290">
<Canvas Margin="10">
<Path Stroke="Black" StrokeThickness="5" StrokeLineJoin="Round"
StrokeStartLineCap="Round" StrokeEndLineCap="Round">
<Path.Data>
<PathGeometry>
<PathFigure IsClosed="False" StartPoint="10,100">
<LineSegment Point="150,100" />
<ArcSegment Point="250,50" IsLargeArc="False"
Size="200,80" SweepDirection="Clockwise"/>
<ArcSegment Point="150,150" IsLargeArc="False"
Size="100,80" />
<BezierSegment Point1="200,300" Point2="200,-80"
Point3="250,230"/>
</PathFigure>
</PathGeometry>
</Path.Data>
</Path>
</Canvas>
</Window>
Related examples in the same category