Load image with BitmapImage

<Page xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
x:Class="ImageElementExample.TransformedImageExample"
Title="Transformed Image Example"
Loaded="PageLoaded">
<Page.Resources>
<BitmapImage x:Key="masterImage" UriSource="c:\image.jpg"/>
</Page.Resources>
<DockPanel>
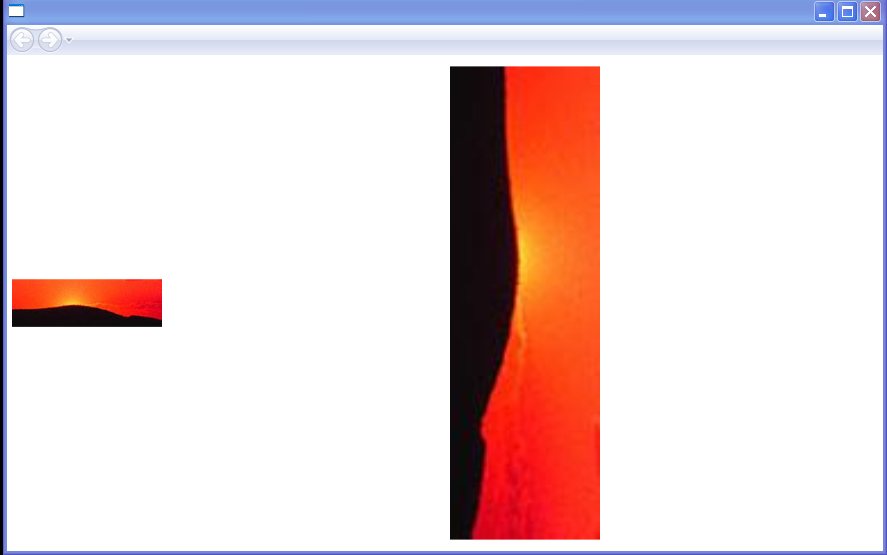
<Image Source="{StaticResource masterImage}" Width="150" Margin="5"/>
<Grid Name="transformedGrid">
<Image Width="150" Margin="5" Grid.Column="0" Grid.Row="1">
<Image.Source>
<TransformedBitmap Source="c:\image.jpg" >
<TransformedBitmap.Transform>
<RotateTransform Angle="90"/>
</TransformedBitmap.Transform>
</TransformedBitmap>
</Image.Source>
</Image>
</Grid>
</DockPanel>
</Page>
//File:Window.xaml.vb
Imports System
Imports System.Windows
Imports System.Windows.Documents
Imports System.Windows.Controls
Imports System.Windows.Navigation
Imports System.Windows.Input
Imports System.Windows.Media
Imports System.Windows.Media.Imaging
Namespace ImageElementExample
Public Partial Class TransformedImageExample
Inherits Page
Public Sub New()
End Sub
Public Sub PageLoaded(sender As Object, args As RoutedEventArgs)
Dim rotated90 As New Image()
rotated90.Width = 150
Dim tb As New TransformedBitmap()
Dim bi As New BitmapImage()
bi.BeginInit()
bi.UriSource = New Uri("file:///c:/image.jpg", UriKind.RelativeOrAbsolute)
bi.EndInit()
tb.BeginInit()
tb.Source = bi
Dim transform As New RotateTransform(90)
tb.Transform = transform
tb.EndInit()
rotated90.Source = tb
Grid.SetColumn(rotated90, 1)
Grid.SetRow(rotated90, 1)
transformedGrid.Children.Add(rotated90)
End Sub
End Class
End Namespace
Related examples in the same category