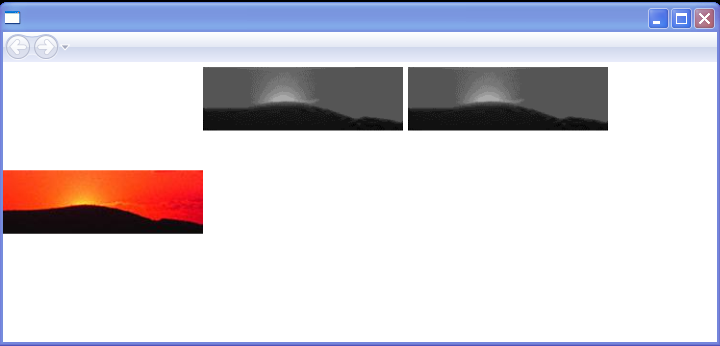
FormatConvertedBitmap DestinationFormat=Gray4

<Page xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
x:Class="ImageElementExample.FormatConvertedExample"
Title="FormatConverted Example"
Loaded="PageLoaded">
<Page.Resources>
<BitmapImage x:Key="masterImage" UriSource="c:\image.jpg" />
</Page.Resources>
<DockPanel>
<Image Width="200" Source="{StaticResource masterImage}" />
<Grid Name="convertedGrid" DockPanel.Dock="Top">
<Grid.ColumnDefinitions>
<ColumnDefinition Width="Auto" />
<ColumnDefinition Width="Auto" />
</Grid.ColumnDefinitions>
<Grid.RowDefinitions>
<RowDefinition Height="Auto" />
<RowDefinition Height="Auto" />
<RowDefinition Height="Auto" />
</Grid.RowDefinitions>
<Image Width="200" Grid.Column="0" Grid.Row="1">
<Image.Source>
<FormatConvertedBitmap Source="{StaticResource masterImage}" DestinationFormat="Gray4" />
</Image.Source>
</Image>
</Grid>
</DockPanel>
</Page>
//File:Window.xaml.vb
Imports System
Imports System.Windows
Imports System.Windows.Documents
Imports System.Windows.Controls
Imports System.Windows.Navigation
Imports System.Windows.Input
Imports System.Windows.Media
Imports System.Windows.Media.Imaging
Namespace ImageElementExample
Public Partial Class FormatConvertedExample
Inherits Page
Public Sub New()
End Sub
Public Sub PageLoaded(sender As Object, args As RoutedEventArgs)
Dim grayImage As New Image()
grayImage.Width = 200
grayImage.Margin = New Thickness(5)
Dim fcb As New FormatConvertedBitmap(DirectCast(Me.Resources("masterImage"), BitmapImage), PixelFormats.Gray4, Nothing, 0)
grayImage.Source = fcb
Grid.SetColumn(grayImage, 2)
Grid.SetRow(grayImage, 1)
convertedGrid.Children.Add(grayImage)
End Sub
End Class
End Namespace
Related examples in the same category