Dash patterns : Rectangle « Windows Presentation Foundation « VB.Net
- VB.Net
- Windows Presentation Foundation
- Rectangle
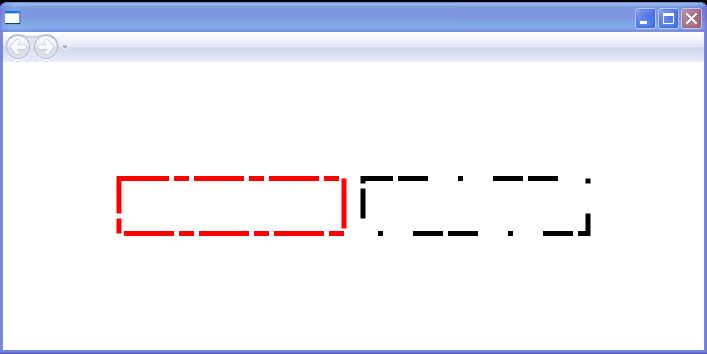
Dash patterns

<Page xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
HorizontalAlignment="Center" VerticalAlignment="Center">
<StackPanel Orientation="Horizontal">
<StackPanel.Resources>
<Style TargetType="Rectangle">
<Setter Property="Width" Value="230" />
<Setter Property="Height" Value="60" />
<Setter Property="Margin" Value="7" />
</Style>
</StackPanel.Resources>
<Rectangle Stroke="Red" StrokeThickness="5" StrokeDashArray="10 1 3 1" />
<Rectangle Stroke="Black" StrokeThickness="5" StrokeDashArray="6 1 6" />
</StackPanel>
</Page>
Related examples in the same category