Create a Typed Style for Button

<Window x:Class="WpfApplication1.Window1"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="WPF" Height="120" Width="240">
<Window.Resources>
<LinearGradientBrush x:Key="NormalBrush" EndPoint="0,1" StartPoint="0,0">
<GradientStop Color="White" Offset="0.0"/>
<GradientStop Color="LightGray" Offset="1.0"/>
</LinearGradientBrush>
<LinearGradientBrush x:Key="NormalBorderBrush" EndPoint="0,1" StartPoint="0,0">
<GradientStop Color="Gainsboro" Offset="0.0"/>
<GradientStop Color="DarkGray" Offset="1.0"/>
</LinearGradientBrush>
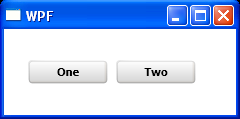
<Style TargetType="{x:Type Button}">
<Setter Property="Margin" Value="4"/>
<Setter Property="Width" Value="80"/>
<Setter Property="Height" Value="24"/>
<Setter Property="FontWeight" Value="Bold"/>
<Setter Property="Background" Value="{DynamicResource NormalBrush}"/>
<Setter Property="BorderBrush" Value="{DynamicResource NormalBorderBrush}"/>
</Style>
</Window.Resources>
<Grid Margin="20">
<StackPanel Orientation="Horizontal">
<Button>One</Button>
<Button>Two</Button>
</StackPanel>
</Grid>
</Window>
Related examples in the same category