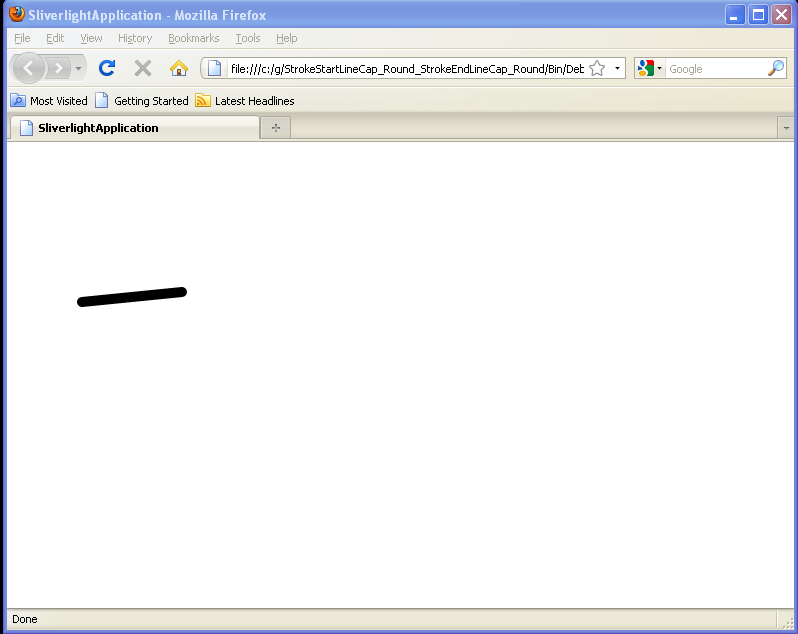
StrokeStartLineCap=Round, StrokeEndLineCap=Round

<UserControl x:Class='SilverlightApplication3.MainPage'
xmlns='http://schemas.microsoft.com/winfx/2006/xaml/presentation'
xmlns:x='http://schemas.microsoft.com/winfx/2006/xaml'
xmlns:d='http://schemas.microsoft.com/expression/blend/2008'
xmlns:mc='http://schemas.openxmlformats.org/markup-compatibility/2006'
mc:Ignorable='d'
d:DesignWidth='640'
d:DesignHeight='480'>
<Canvas xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation">
<Line X1="75" Y1="160" X2="175" Y2="150"
StrokeStartLineCap="Round" StrokeEndLineCap="Round" Stroke="Black" StrokeThickness="10"/>
</Canvas>
</UserControl>
Related examples in the same category