StrokeDashArray example of long and short dashes

<UserControl x:Class='SilverlightApplication3.MainPage'
xmlns='http://schemas.microsoft.com/winfx/2006/xaml/presentation'
xmlns:x='http://schemas.microsoft.com/winfx/2006/xaml'
xmlns:d='http://schemas.microsoft.com/expression/blend/2008'
xmlns:mc='http://schemas.openxmlformats.org/markup-compatibility/2006'
mc:Ignorable='d'
d:DesignWidth='640'
d:DesignHeight='480'>
<Canvas xmlns="http://schemas.microsoft.com/client/2007">
<Ellipse
Stroke="Black"
StrokeThickness="10"
StrokeDashArray="5, 4, 2, 4"
Canvas.Left="50"
Canvas.Top="50"
Width="400"
Height="400"
/>
</Canvas>
</UserControl>
Related examples in the same category
| 1. | StrokeDashArray 4,2 / StrokeDashOffset: 0 | |  |
| 2. | StrokeDashArray>: 4,2 /StrokeDashOffset: 1 | |  |
| 3. | StrokeDashArray: 4,2 /StrokeDashOffset: 2 | |  |
| 4. | StrokeDashArray: 4,1,4,3 /StrokeDashOffset: 1 | |  |
| 5. | StrokeDashArray: 1,4,1,2 / StrokeDashOffset: 1 | |  |
| 6. | StrokeDashArray: 1 / StrokeDashOffset: 1 | |  |
| 7. | StrokeStartLineCap=Round, StrokeEndLineCap=Round | |  |
| 8. | Dash Pattern "1 2" | |  |
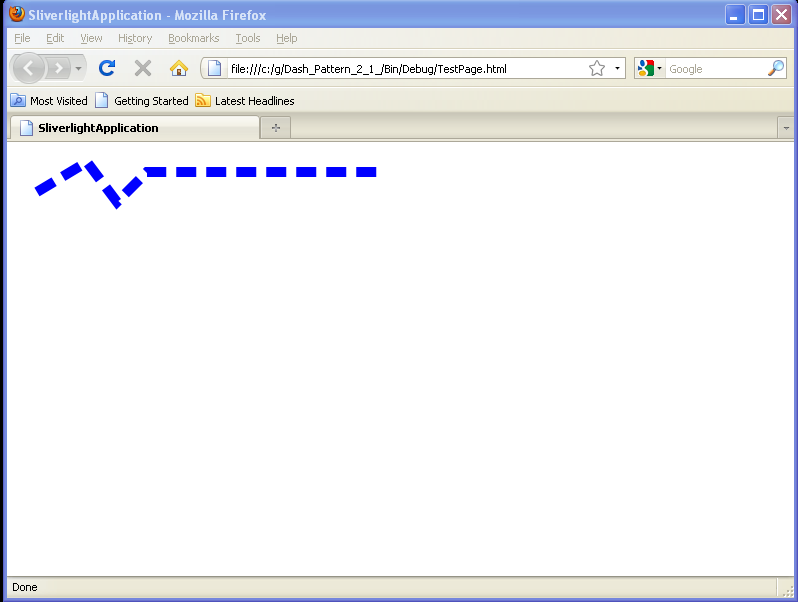
| 9. | Dash Pattern "2 1" | |  |
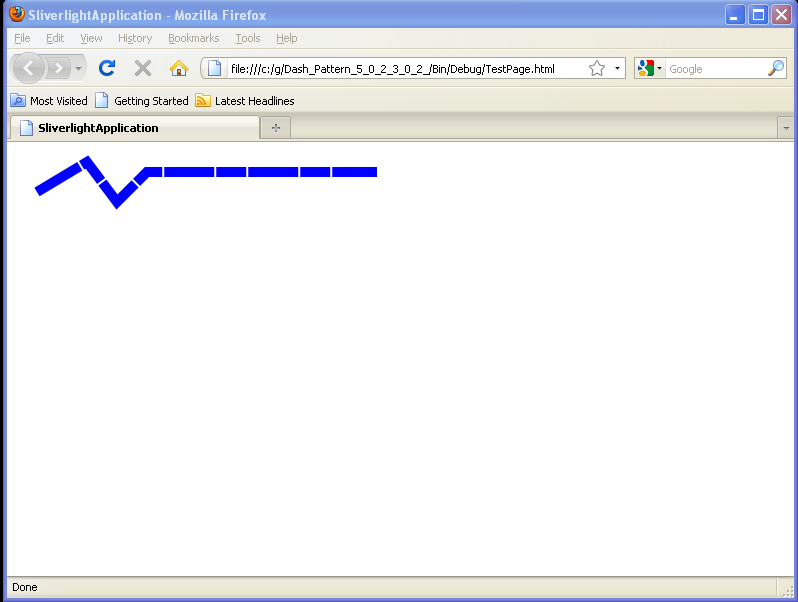
| 10. | Dash Pattern "5 0.2 3 0.2" | |  |
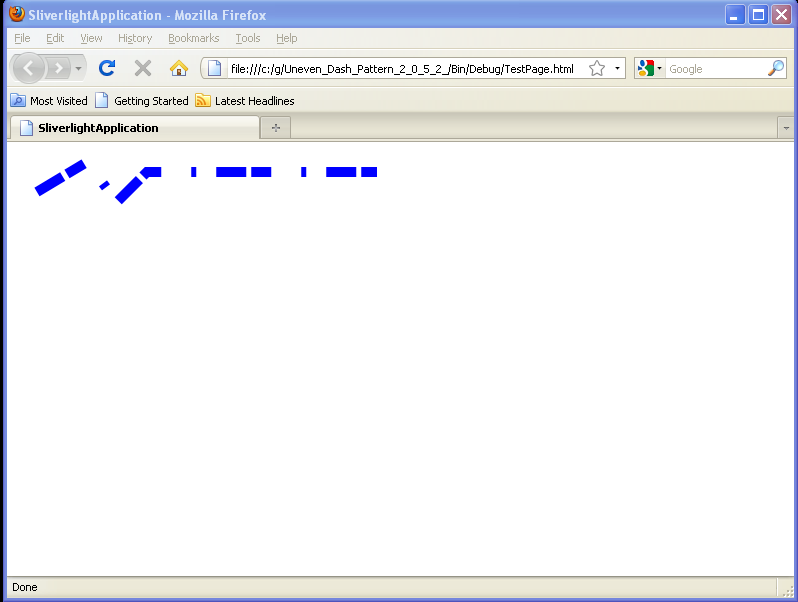
| 11. | Uneven Dash Pattern "2 0.5 2" | |  |
| 12. | Dash Pattern with Rounded Caps | |  |