StrokeDashArray: 1 / StrokeDashOffset: 1 : StrokeDashArray « Graphics « Silverlight
- Silverlight
- Graphics
- StrokeDashArray
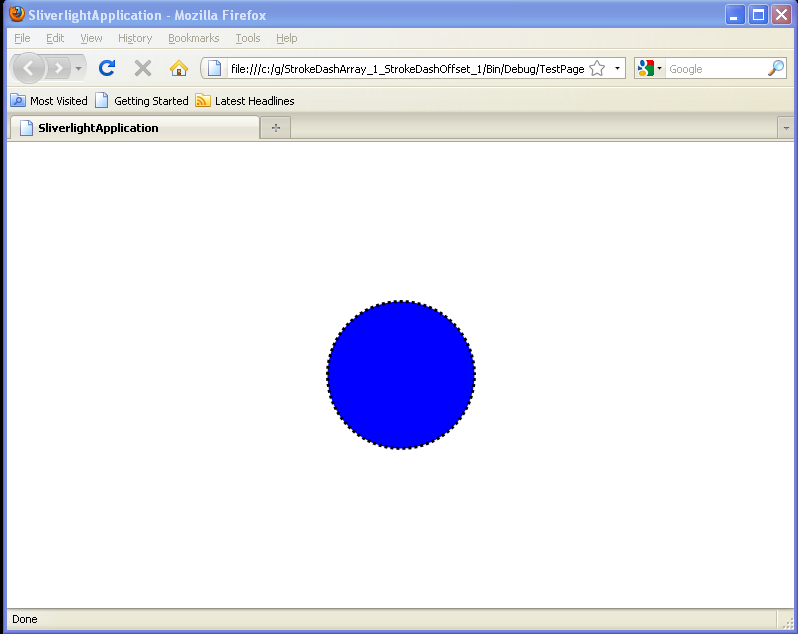
StrokeDashArray: 1 / StrokeDashOffset: 1

<UserControl x:Class='SilverlightApplication3.MainPage'
xmlns='http://schemas.microsoft.com/winfx/2006/xaml/presentation'
xmlns:x='http://schemas.microsoft.com/winfx/2006/xaml'
xmlns:d='http://schemas.microsoft.com/expression/blend/2008'
xmlns:mc='http://schemas.openxmlformats.org/markup-compatibility/2006'
mc:Ignorable='d'
d:DesignWidth='640'
d:DesignHeight='480'>
<Ellipse Grid.Row="6" Grid.Column="2" Width="150" Height="150"
StrokeDashArray="1" StrokeDashOffset="1"
Stroke="Black" StrokeThickness="3" Fill="Blue">
</Ellipse>
</UserControl>
Related examples in the same category
| 1. | StrokeDashArray 4,2 / StrokeDashOffset: 0 | |  |
| 2. | StrokeDashArray>: 4,2 /StrokeDashOffset: 1 | |  |
| 3. | StrokeDashArray: 4,2 /StrokeDashOffset: 2 | |  |
| 4. | StrokeDashArray: 4,1,4,3 /StrokeDashOffset: 1 | |  |
| 5. | StrokeDashArray: 1,4,1,2 / StrokeDashOffset: 1 | |  |
| 6. | StrokeStartLineCap=Round, StrokeEndLineCap=Round | |  |
| 7. | Dash Pattern "1 2" | |  |
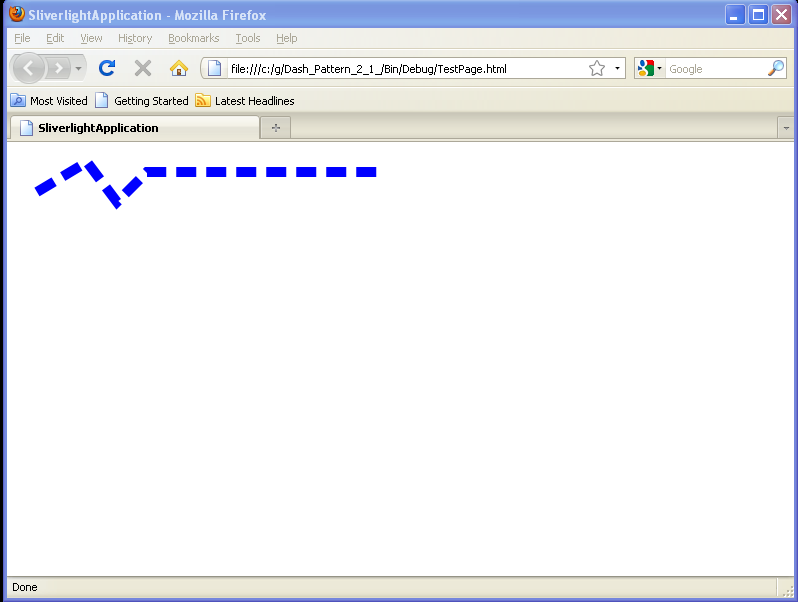
| 8. | Dash Pattern "2 1" | |  |
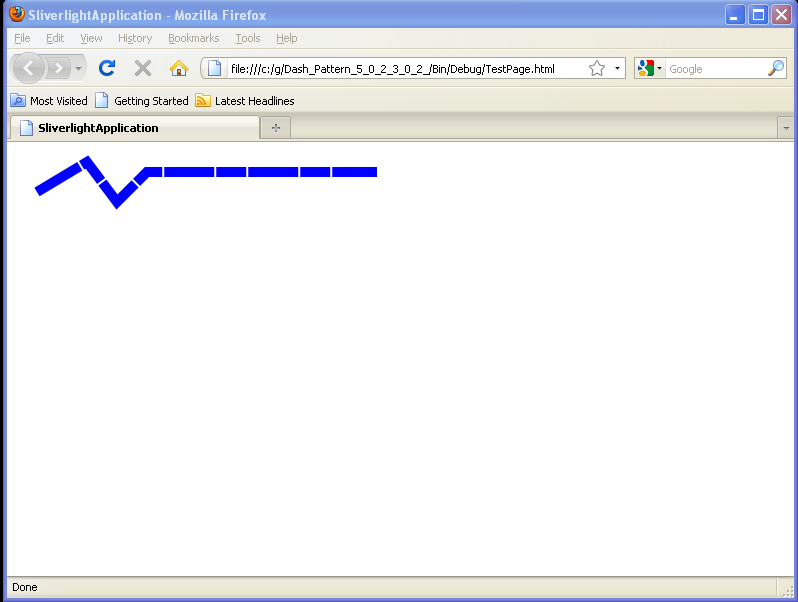
| 9. | Dash Pattern "5 0.2 3 0.2" | |  |
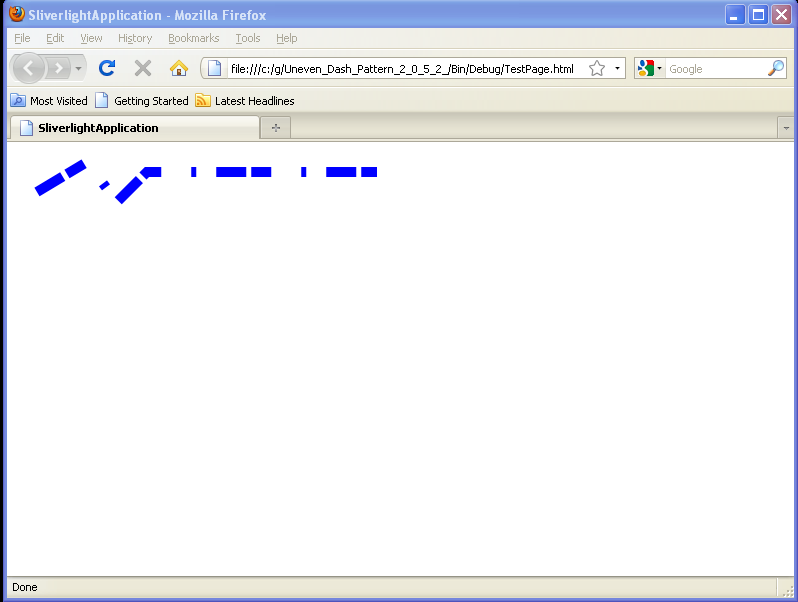
| 10. | Uneven Dash Pattern "2 0.5 2" | |  |
| 11. | Dash Pattern with Rounded Caps | |  |
| 12. | StrokeDashArray example of long and short dashes | |  |