| 1. | Layout: anchor NW, W and E | |  |
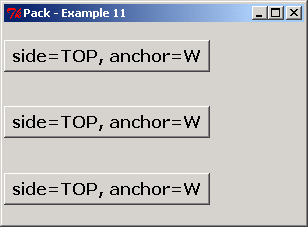
| 2. | Layout: anchor W side TOP | |  |
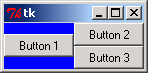
| 3. | Layout: side TOP, LEFT | |  |
| 4. | Layout: side TOP and LEFT | |  |
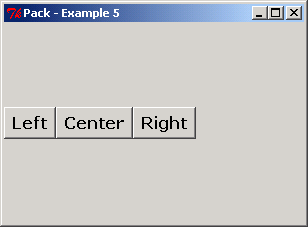
| 5. | Layout: LEFT LEFT and LEFT | |  |
| 6. | Layout: fit text side | |  |
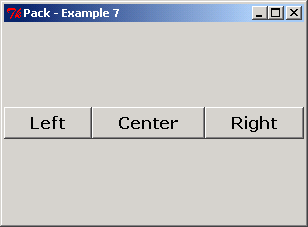
| 7. | Layout: side TOP LEFT LEFT | |  |
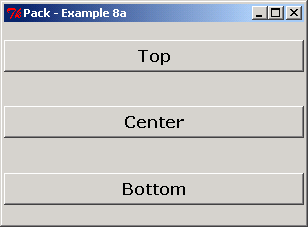
| 8. | Layout: frame fill BOTH expand YES | |  |
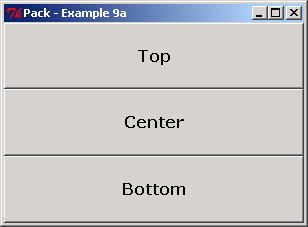
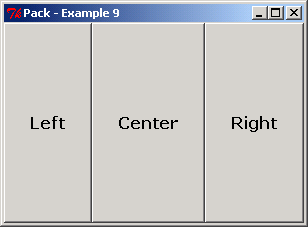
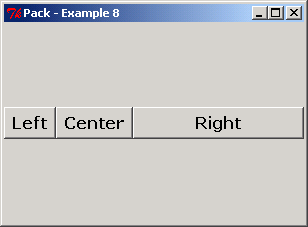
| 9. | Layout: pack side LEFT and expand YES | |  |
|
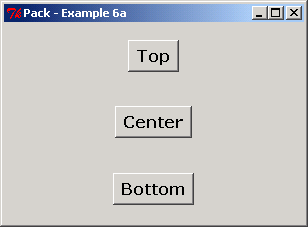
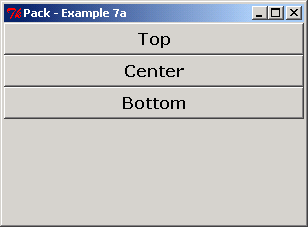
| 10. | Layout: TOP, CENTER and BOTTOM | |  |
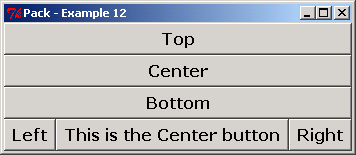
| 11. | Layout: top, center and bottom fill | |  |
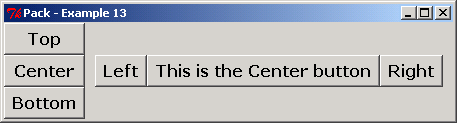
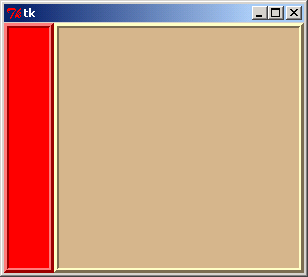
| 12. | Layout: side LEFT and fill | |  |
| 13. | Layout: fill X | |  |
| 14. | Layout: fill X and Expand YES NO | |  |
| 15. | Layout: fill X and expand YES | |  |
| 16. | Layout: side TOP and fill X | |  |
| 17. | Use layout: fill | |  |
| 18. | Use pack for a frame | |  |
| 19. | Set expand to YES and fill to BOTH | |  |
| 20. | Add a label to the top of a frame | |  |
| 21. | Add a label to the center of a frame | |  |
| 22. | Adds multi-widget layouts: TOP, RIGHT and LEFT | |  |
| 23. | Alternative packing/clipping order: LEFT, RIGHT and TOP | |  |
| 24. | Creation order irrelevant to clipping | |  |
| 25. | Packing order and sides determine layout: make parents expandable | |  |
| 26. | Use anchor to position, instead of fill to stretch | |  |
| 27. | Layout button in a row with different padx | |  |
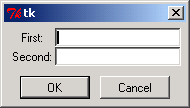
| 28. | Layout components in grid | |  |
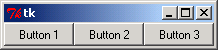
| 29. | Layout three button in a row | |  |
| 30. | Pack side in TOP | |  |
| 31. | Nested containers | |  |
| 32. | Setting up the widgets and controlling their appearance and location. | |  |
| 33. | Creating a GUI object and associating it with its parent: packing, containers vs. widgets | |  |
| 34. | Using the grid geometry manager | |  |
| 35. | Set positions for components | |  |
| 36. | Pack side RIGHT and LEFT | |  |
| 37. | Pack layout manager:Button component placed against top of window | |  |
| 38. | Pack layout manager: component placed against bottom of window, fills all available vertical and horizontal space | |  |
| 39. | Component Placed against left side of window, fills all available horizontal space | | |
| 40. | Component Placed against right side of window, fills all available vertical space | |  |