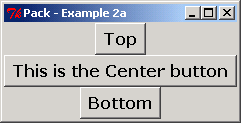
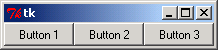
Layout: LEFT LEFT and LEFT

from Tkinter import *
class App:
def __init__(self, master):
fm = Frame(master)
Button(fm, text='Left').pack(side=LEFT)
Button(fm, text='This is the Center button').pack(side=LEFT)
Button(fm, text='Right').pack(side=LEFT)
fm.pack()
root = Tk()
root.option_add('*font', ('verdana', 12, 'bold'))
root.title("Pack - Example 2")
display = App(root)
root.mainloop()
Related examples in the same category
| 1. | Layout: anchor NW, W and E | |  |
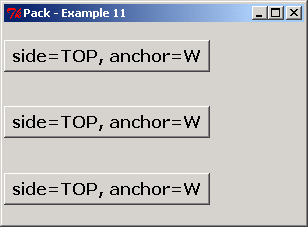
| 2. | Layout: anchor W side TOP | |  |
| 3. | Layout: side TOP, LEFT | |  |
| 4. | Layout: side TOP and LEFT | |  |
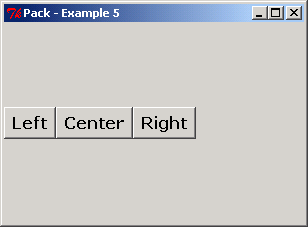
| 5. | Layout: fit text side | |  |
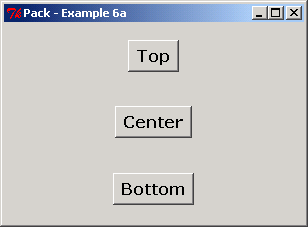
| 6. | Layout: side TOP LEFT LEFT | |  |
| 7. | Layout: frame fill BOTH expand YES | |  |
| 8. | Layout: pack side LEFT and expand YES | |  |
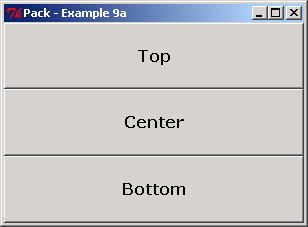
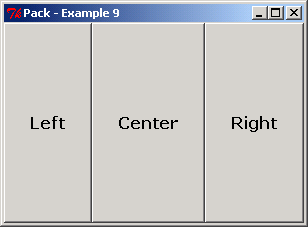
| 9. | Layout: TOP, CENTER and BOTTOM | |  |
| 10. | Layout: top, center and bottom fill | |  |
| 11. | Layout: side LEFT and fill | |  |
| 12. | Layout: fill X | |  |
| 13. | Layout: fill X and Expand YES NO | |  |
| 14. | Layout: fill X and expand YES | |  |
| 15. | Layout: side TOP and fill X | |  |
| 16. | Use layout: fill | |  |
| 17. | Use pack for a frame | |  |
| 18. | Set expand to YES and fill to BOTH | |  |
| 19. | Add a label to the top of a frame | |  |
| 20. | Add a label to the center of a frame | |  |
| 21. | Adds multi-widget layouts: TOP, RIGHT and LEFT | |  |
| 22. | Alternative packing/clipping order: LEFT, RIGHT and TOP | |  |
| 23. | Creation order irrelevant to clipping | |  |
| 24. | Packing order and sides determine layout: make parents expandable | |  |
| 25. | Use anchor to position, instead of fill to stretch | |  |
| 26. | Layout button in a row with different padx | |  |
| 27. | Layout components in grid | |  |
| 28. | Layout three button in a row | |  |
| 29. | Pack side in TOP | |  |
| 30. | Nested containers | |  |
| 31. | Setting up the widgets and controlling their appearance and location. | |  |
| 32. | Creating a GUI object and associating it with its parent: packing, containers vs. widgets | |  |
| 33. | Using the grid geometry manager | |  |
| 34. | Set positions for components | |  |
| 35. | Pack side RIGHT and LEFT | |  |
| 36. | Pack layout manager:Button component placed against top of window | |  |
| 37. | Pack layout manager: component placed against bottom of window, fills all available vertical and horizontal space | |  |
| 38. | Component Placed against left side of window, fills all available horizontal space | | |
| 39. | Component Placed against right side of window, fills all available vertical space | |  |