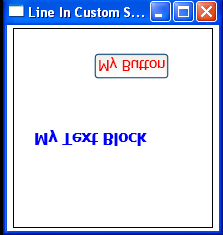
The button and text block are up-side down in the custom coordinate system. : Button « Windows Presentation Foundation « C# / C Sharp
- C# / C Sharp
- Windows Presentation Foundation
- Button
The button and text block are up-side down in the custom coordinate system.

<Window x:Class="LineInCustomSystem"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="Line In Custom System" Height="240" Width="220">
<Border BorderBrush="Black" BorderThickness="1" Height="200"
Width="200">
<Canvas Height="200" Width="200">
<Button Canvas.Top="50" Canvas.Left="80" FontSize="15" Foreground="Red"
Content="My Button">
<Button.RenderTransform>
<ScaleTransform ScaleY="-1" />
</Button.RenderTransform>
</Button>
<TextBlock Canvas.Top="120" Canvas.Left="20" FontSize="12pt"
Foreground="Blue">
<Bold>My Text Block</Bold>
<TextBlock.RenderTransform>
<ScaleTransform ScaleY="-1" />
</TextBlock.RenderTransform>
</TextBlock>
</Canvas>
</Border>
</Window>
Related examples in the same category