Set VerticalAlignment/HorizontalAlignment for Button : Button « Windows Presentation Foundation « C# / C Sharp
- C# / C Sharp
- Windows Presentation Foundation
- Button
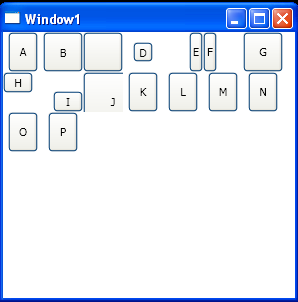
Set VerticalAlignment/HorizontalAlignment for Button

<Window x:Class="WpfApplication1.Window1"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="Window1" Height="300" Width="300">
<WrapPanel ItemWidth="40" ItemHeight="40">
<Button Width="30">A</Button>
<Button Padding="10 10">B</Button>
<Button Padding="30 30">C</Button>
<Button Margin="10 10">D</Button>
<Button HorizontalAlignment="Right">E</Button>
<Button HorizontalAlignment="Left" >F</Button>
<Button HorizontalAlignment="Stretch">G</Button>
<Button Width="30" VerticalAlignment="Top" HorizontalAlignment="Left">H</Button>
<Button Width="30" VerticalAlignment="Bottom" HorizontalAlignment="Right">I</Button>
<Button Width="60" Height="60">J</Button>
<Button Width="30">K</Button>
<Button Width="30">L</Button>
<Button Width="30">M</Button>
<Button Width="30">N</Button>
<Button Width="30">O</Button>
<Button Width="30">P</Button>
</WrapPanel>
</Window>
Related examples in the same category