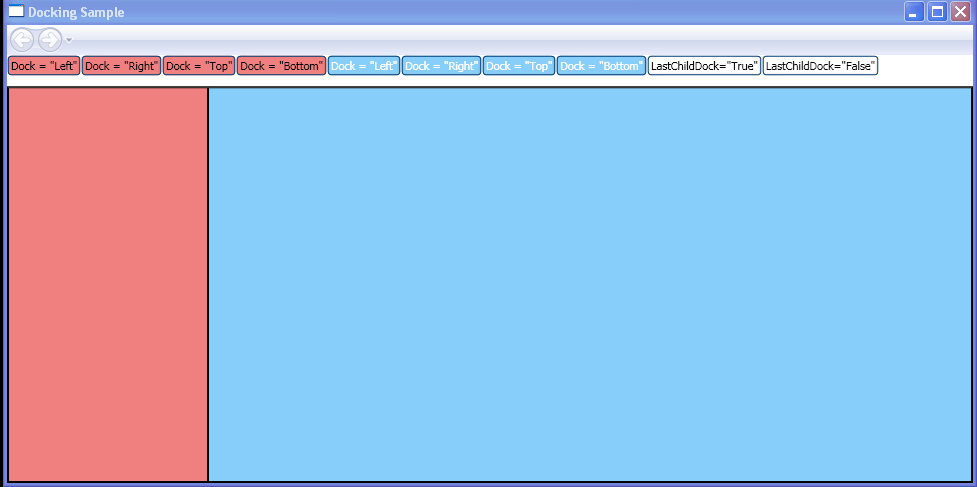
Show the effect of each value of the Dock property by manipulating two Rectangle elements.

<Page xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
x:Class="WpfApplication1.Page1"
WindowTitle="Docking Sample">
<DockPanel Background="White">
<StackPanel Orientation="Horizontal" DockPanel.Dock="Top" Margin="0,0,0,10">
<Button Click="OnClick1" Background="LightCoral">Dock = "Left"</Button>
<Button Click="OnClick2" Background="LightCoral">Dock = "Right"</Button>
<Button Click="OnClick3" Background="LightCoral">Dock = "Top"</Button>
<Button Click="OnClick4" Background="LightCoral">Dock = "Bottom"</Button>
<Button Click="OnClick5" Background="LightSkyBlue" Foreground="White">Dock = "Left"</Button>
<Button Click="OnClick6" Background="LightSkyBlue" Foreground="White">Dock = "Right"</Button>
<Button Click="OnClick7" Background="LightSkyBlue" Foreground="White">Dock = "Top"</Button>
<Button Click="OnClick8" Background="LightSkyBlue" Foreground="White">Dock = "Bottom"</Button>
<Button Click="OnClick9" Background="White">LastChildDock="True"</Button>
<Button Click="OnClick10" Background="White">LastChildDock="False"</Button>
</StackPanel>
<Border Background="LightGoldenRodYellow" BorderBrush="Black" BorderThickness="1">
<DockPanel Name="AnotherDockPanel">
<Rectangle Name="rect1" MinWidth="200" MinHeight="200" Stroke="Black" Fill="LightCoral" />
<Rectangle Name="rect2" MinWidth="200" MinHeight="200" Stroke="Black" Fill="LightSkyBlue" />
</DockPanel>
</Border>
</DockPanel>
</Page>
//File:Window.xaml.cs
using System;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Controls.Primitives;
using System.Windows.Documents;
using System.Windows.Navigation;
namespace WpfApplication1
{
public partial class Page1 : Page
{
public void OnClick1(object sender, RoutedEventArgs e)
{
DockPanel.SetDock(rect1, Dock.Left);
}
public void OnClick2(object sender, RoutedEventArgs e)
{
DockPanel.SetDock(rect1, Dock.Right);
}
public void OnClick3(object sender, RoutedEventArgs e)
{
DockPanel.SetDock(rect1, Dock.Top);
}
public void OnClick4(object sender, RoutedEventArgs e)
{
DockPanel.SetDock(rect1, Dock.Bottom);
}
public void OnClick5(object sender, RoutedEventArgs e)
{
DockPanel.SetDock(rect2, Dock.Left);
}
public void OnClick6(object sender, RoutedEventArgs e)
{
DockPanel.SetDock(rect2, Dock.Right);
}
public void OnClick7(object sender, RoutedEventArgs e)
{
DockPanel.SetDock(rect2, Dock.Top);
}
public void OnClick8(object sender, RoutedEventArgs e)
{
DockPanel.SetDock(rect2, Dock.Bottom);
}
public void OnClick9(object sender, RoutedEventArgs e)
{
AnotherDockPanel.LastChildFill = true;
}
public void OnClick10(object sender, RoutedEventArgs e)
{
AnotherDockPanel.LastChildFill = false;
}
}
}
Related examples in the same category