DockPanel and Grid

<Window x:Class="StackPanelDemo.DockandGrid"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="DockGridDemo" Height="446" Width="535">
<Grid>
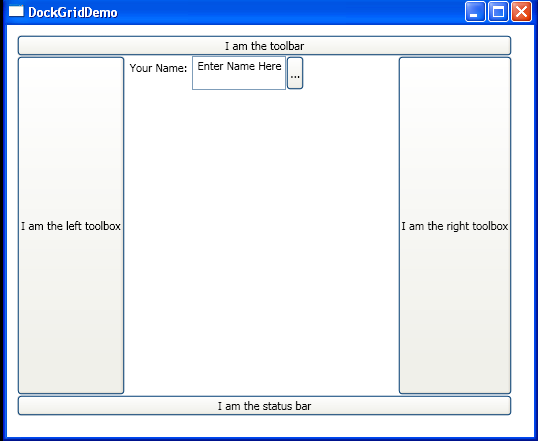
<DockPanel MinHeight="50" MinWidth="50" LastChildFill="True" VerticalAlignment="Stretch" HorizontalAlignment="Stretch" Grid.Column="0" Grid.ColumnSpan="1" Grid.Row="0" Grid.RowSpan="1" Margin="10,10,22,21" Width="NaN" Height="NaN" Name="dockPanel1">
<Button Name="button1" DockPanel.Dock="Top">I am the toolbar</Button>
<Button Name="button2" DockPanel.Dock="Bottom">I am the status bar</Button>
<Button Name="button3">I am the left toolbox</Button>
<Button Name="button4" DockPanel.Dock="Right">I am the right toolbox</Button>
<Grid>
<Grid.RowDefinitions>
<RowDefinition Height="0.1*" />
<RowDefinition Height="0.8*" />
<RowDefinition Height="0.1*" />
</Grid.RowDefinitions>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="0.1*" />
<ColumnDefinition Width="0.7*" />
<ColumnDefinition Width="0.1*" />
</Grid.ColumnDefinitions>
<StackPanel Grid.Column="0" Grid.Row="0" Grid.ColumnSpan="3" Orientation="Horizontal">
<Label>Your Name:</Label>
<TextBox>Enter Name Here</TextBox>
<Button>...</Button>
</StackPanel>
</Grid>
</DockPanel>
</Grid>
</Window>
Related examples in the same category