DockPanel with TextBlock : DockPanel « Windows Presentation Foundation « C# / C Sharp
- C# / C Sharp
- Windows Presentation Foundation
- DockPanel
DockPanel with TextBlock

<Page xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
WindowTitle="DockPanel Sample">
<StackPanel>
<TabControl MinHeight="500" MinWidth="400">
<TabItem Header="DockPanel" IsSelected="true">
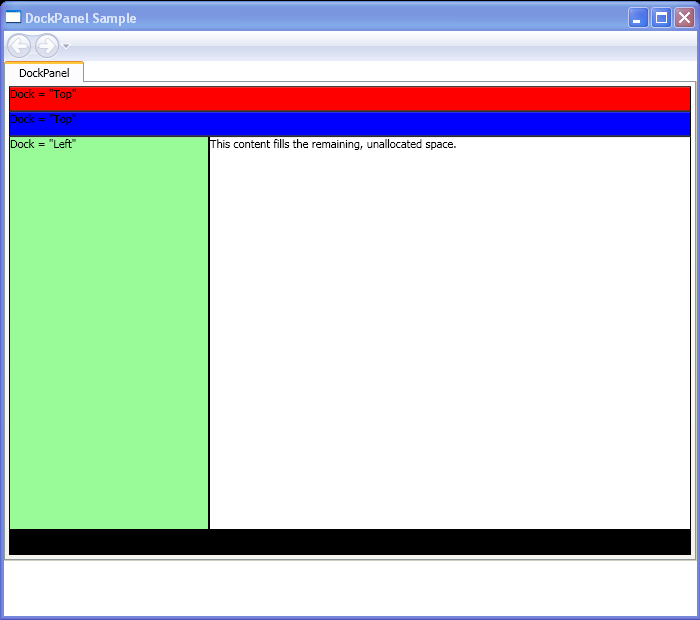
<DockPanel>
<Border Height="25" Background="Red" BorderBrush="Black" BorderThickness="1" DockPanel.Dock="Top">
<TextBlock Foreground="black">Dock = "Top"</TextBlock>
</Border>
<Border Height="25" Background="Blue" BorderBrush="Black" BorderThickness="1" DockPanel.Dock="Top">
<TextBlock Foreground="black">Dock = "Top"</TextBlock>
</Border>
<Border Height="25" Background="Black" BorderBrush="Black" BorderThickness="1" DockPanel.Dock="Bottom">
<TextBlock Foreground="black">Dock = "Bottom"</TextBlock>
</Border>
<Border Width="200" Background="PaleGreen" BorderBrush="Black" BorderThickness="1" DockPanel.Dock="Left">
<TextBlock Foreground="black">Dock = "Left"</TextBlock>
</Border>
<Border Background="White" BorderBrush="Black" BorderThickness="1">
<TextBlock Foreground="black">This content fills the remaining, unallocated space.</TextBlock>
</Border>
</DockPanel>
</TabItem>
</TabControl>
</StackPanel>
</Page>
Related examples in the same category