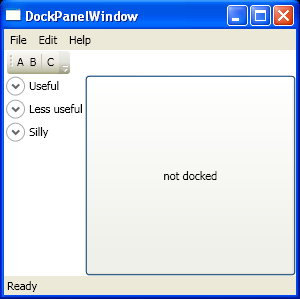
DockPanel with Menu, ToolBarTray, StatusBar, StackPanel

<Window x:Class="WpfApplication1.Window1"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="DockPanelWindow" Height="300" Width="300">
<DockPanel x:Name="dockPanel1">
<Menu DockPanel.Dock="Top">
<MenuItem Header="_File"/>
<MenuItem Header="_Edit"/>
<MenuItem Header="_Help"/>
</Menu>
<ToolBarTray Background="White" DockPanel.Dock="Top">
<ToolBar Band="1" BandIndex="1">
<Button>A</Button>
<Button>B</Button>
<Separator/>
<Button>C</Button>
</ToolBar>
</ToolBarTray>
<StatusBar DockPanel.Dock="Bottom">
<StatusBarItem>
<TextBlock>Ready</TextBlock>
</StatusBarItem>
</StatusBar>
<StackPanel DockPanel.Dock="Left">
<Expander Header="Useful">
<StackPanel>
<Button>A</Button>
<Button>B</Button>
<Button>C</Button>
</StackPanel>
</Expander>
<Expander Header="Less useful"></Expander>
<Expander Header="Silly"></Expander>
</StackPanel>
<Button Padding="10 10">
<TextBlock TextWrapping="Wrap" TextAlignment="Center">not docked</TextBlock>
</Button>
</DockPanel>
</Window>
Related examples in the same category