<Window xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
x:Class="Visibility_Layout_Samp.Window1"
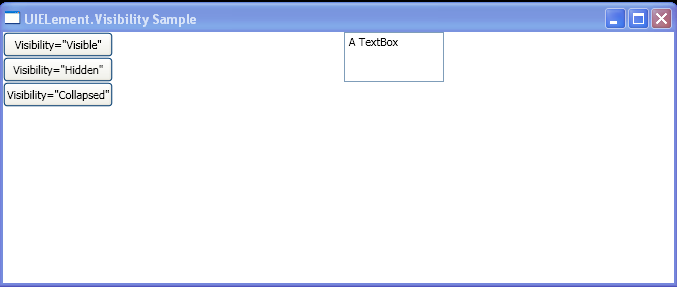
Title="UIELement.Visibility Sample">
<DockPanel>
<StackPanel DockPanel.Dock="Left">
<Button Name="btn1" Height="25" Click="contentVis">Visibility="Visible"</Button>
<Button Name="btn2" Height="25" Click="contentHid">Visibility="Hidden"</Button>
<Button Name="btn3" Height="25" Click="contentCol">Visibility="Collapsed"</Button>
</StackPanel>
<StackPanel HorizontalAlignment="Center">
<TextBox Name="tb1" Width="100" Height="50">A TextBox</TextBox>
<TextBlock Name="txt1" TextWrapping="Wrap" FontSize="14"/>
</StackPanel>
</DockPanel>
</Window>
//File:Window.xaml.cs
using System;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Documents;
namespace Visibility_Layout_Samp
{
public partial class Window1 : Window
{
public void contentVis(object sender, RoutedEventArgs e)
{
tb1.Visibility = System.Windows.Visibility.Visible;
txt1.Text = "Visibility is now set to Visible.";
}
public void contentHid(object sender, RoutedEventArgs e)
{
tb1.Visibility = System.Windows.Visibility.Hidden;
txt1.Text = "Visibility is now set to Hidden.";
}
public void contentCol(object sender, RoutedEventArgs e)
{
tb1.Visibility = System.Windows.Visibility.Collapsed;
txt1.Text = "Visibility is now set to Collapsed.";
}
}
}