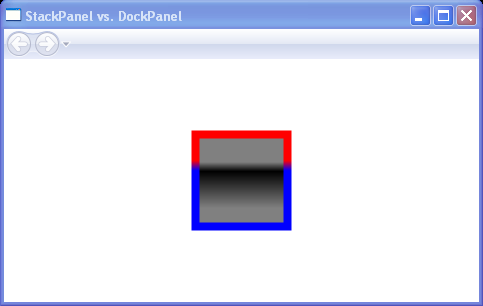
LinearGradientBrush for Rectangle.Stroke

<Page xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
WindowTitle="StackPanel vs. DockPanel">
<Grid Width="175" Height="150">
<Rectangle Grid.Row="0" Grid.Column="1" Width="100" Height="100"
StrokeThickness="8" Margin="4">
<Rectangle.Fill>
<LinearGradientBrush StartPoint="0.5,0" EndPoint="0.5,1">
<GradientStop Color="Gray" Offset=".3"/>
<GradientStop Color="Black" Offset=".4"/>
<GradientStop Color="Gray" Offset=".8"/>
</LinearGradientBrush>
</Rectangle.Fill>
<Rectangle.Stroke>
<LinearGradientBrush StartPoint="0,0" EndPoint="0,1">
<GradientStop Color="Red" Offset=".3"/>
<GradientStop Color="Blue" Offset=".4"/>
</LinearGradientBrush>
</Rectangle.Stroke>
</Rectangle>
</Grid>
</Page>
Related examples in the same category