LinearGradientBrush.Transform RotateTransform

<Window x:Class="BrushTransformExample"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="Brush Transforms" Height="475" Width="510">
<Grid>
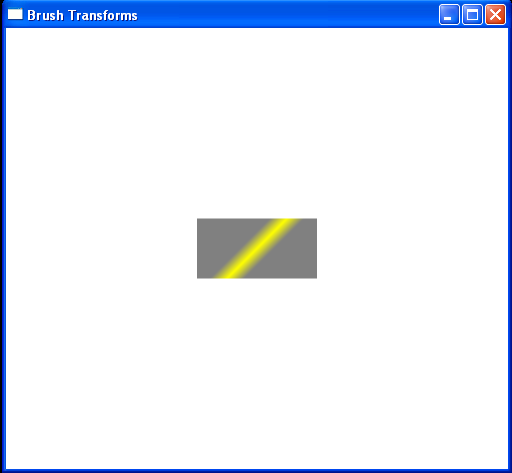
<Rectangle Width="120" Height="60" Margin="5" Grid.Column="3"
Grid.Row="1">
<Rectangle.Fill>
<LinearGradientBrush StartPoint="0,0" EndPoint="1,0">
<GradientStop Color="Gray" Offset="0.4" />
<GradientStop Color="Yellow" Offset="0.5" />
<GradientStop Color="Gray" Offset="0.6" />
<LinearGradientBrush.Transform>
<RotateTransform CenterX="60" CenterY="30" Angle="45" />
</LinearGradientBrush.Transform>
</LinearGradientBrush>
</Rectangle.Fill>
</Rectangle>
</Grid>
</Window>
Related examples in the same category