Get selected item count from Listbox

<Window xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
x:Class="AboutDialog" ListBox.SelectionChanged="ListBox_SelectionChanged"
Button.Click="Button_Click"
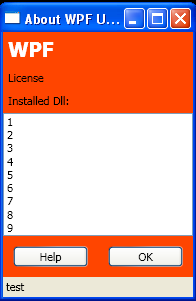
Title="About WPF Unleashed" SizeToContent="WidthAndHeight"
Background="OrangeRed">
<StackPanel>
<Label FontWeight="Bold" FontSize="20" Foreground="White">
WPF
</Label>
<Label>License</Label>
<Label>Installed Dll:</Label>
<ListBox>
<ListBoxItem>1</ListBoxItem>
<ListBoxItem>2</ListBoxItem>
<ListBoxItem>3</ListBoxItem>
<ListBoxItem>4</ListBoxItem>
<ListBoxItem>5</ListBoxItem>
<ListBoxItem>6</ListBoxItem>
<ListBoxItem>7</ListBoxItem>
<ListBoxItem>8</ListBoxItem>
<ListBoxItem>9</ListBoxItem>
</ListBox>
<StackPanel Orientation="Horizontal" HorizontalAlignment="Center">
<Button MinWidth="75" Margin="10">Help</Button>
<Button MinWidth="75" Margin="10">OK</Button>
</StackPanel>
<StatusBar>test</StatusBar>
</StackPanel>
</Window>
//File:Window.xaml.vb
Imports System.Windows
Imports System.Windows.Controls
Public Partial Class AboutDialog
Inherits Window
Public Sub New()
InitializeComponent()
End Sub
Private Sub ListBox_SelectionChanged(sender As Object, e As SelectionChangedEventArgs)
If e.AddedItems.Count > 0 Then
MessageBox.Show("You just selected " & Convert.ToString(e.AddedItems(0)))
End If
End Sub
Private Sub Button_Click(sender As Object, e As RoutedEventArgs)
MessageBox.Show("You just clicked " & Convert.ToString(e.Source))
End Sub
End Class
Related examples in the same category