Add StackPanel to Row 0 : Grid « Windows Presentation Foundation « VB.Net
- VB.Net
- Windows Presentation Foundation
- Grid
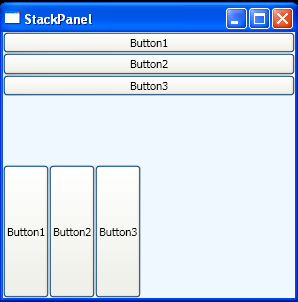
Add StackPanel to Row 0

<Window x:Class="WpfApplication1.Window1"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="StackPanel" Height="300" Width="300">
<Grid Background="AliceBlue">
<Grid.RowDefinitions>
<RowDefinition />
<RowDefinition />
</Grid.RowDefinitions>
<StackPanel Grid.Row="0">
<Button>Button1</Button>
<Button>Button2</Button>
<Button>Button3</Button>
</StackPanel>
<StackPanel Grid.Row="1" Orientation="Horizontal">
<Button>Button1</Button>
<Button>Button2</Button>
<Button>Button3</Button>
</StackPanel>
</Grid>
</Window>
Related examples in the same category