Custom Tree View

Imports System
Imports System.Drawing
Imports System.Windows.Forms
Imports System.ComponentModel
Imports System.Drawing.Drawing2D
Imports System.IO
Public Class MainClass
Shared Sub Main()
Dim form1 As Form = New Form1
Application.Run(form1)
End Sub
End Class
Public Class Form1
Inherits System.Windows.Forms.Form
#Region " Windows Form Designer generated code "
Public Sub New()
MyBase.New()
'This call is required by the Windows Form Designer.
InitializeComponent()
'Add any initialization after the InitializeComponent() call
End Sub
'Form overrides dispose to clean up the component list.
Protected Overloads Overrides Sub Dispose(ByVal disposing As Boolean)
If disposing Then
If Not (components Is Nothing) Then
components.Dispose()
End If
End If
MyBase.Dispose(disposing)
End Sub
'Required by the Windows Form Designer
'NOTE: The following procedure is required by the Windows Form Designer
'It can be modified using the Windows Form Designer.
'Do not modify it using the code editor.
Private components As System.ComponentModel.IContainer
Friend WithEvents tree As JobTree
<System.Diagnostics.DebuggerStepThrough()> Private Sub InitializeComponent()
Me.components = New System.ComponentModel.Container()
Me.tree = New JobTree()
Me.SuspendLayout()
'
'tree
'
Me.tree.Location = New System.Drawing.Point(8, 8)
Me.tree.Name = "tree"
Me.tree.Scrollable = False
Me.tree.Size = New System.Drawing.Size(368, 288)
Me.tree.TabIndex = 0
'
'CustomJobUserTree
'
Me.AutoScaleBaseSize = New System.Drawing.Size(5, 14)
Me.ClientSize = New System.Drawing.Size(384, 310)
Me.Controls.AddRange(New System.Windows.Forms.Control() {Me.tree})
Me.Font = New System.Drawing.Font("Tahoma", 8.25!, System.Drawing.FontStyle.Regular, System.Drawing.GraphicsUnit.Point, CType(0, Byte))
Me.Name = "CustomJobUserTree"
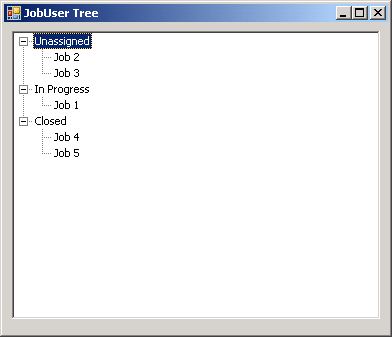
Me.Text = "JobUser Tree"
Me.ResumeLayout(False)
End Sub
#End Region
Private Sub CustomJobUserTree_Load(ByVal sender As System.Object, ByVal e As System.EventArgs) Handles MyBase.Load
tree.AddJob("Job 1", JobTree.StatusType.InProgress)
tree.AddJob("Job 2", JobTree.StatusType.Unassigned)
tree.AddJob("Job 3", JobTree.StatusType.Unassigned)
tree.AddJob("Job 4", JobTree.StatusType.Closed)
tree.AddJob("Job 5", JobTree.StatusType.Closed)
End Sub
End Class
Public Class JobTree
Inherits TreeView
Public Enum StatusType
Unassigned = 101
InProgress = 102
Closed = 103
End Enum
Private nodeUnassigned As New TreeNode("Unassigned", 0, 0)
Private nodeInProgress As New TreeNode("In Progress", 1, 1)
Private nodeClosed As New TreeNode("Closed", 2, 2)
Public Sub New()
MyBase.New()
MyBase.Nodes.Clear()
If Me.DesignMode = False Then
MyBase.Nodes.Add(nodeUnassigned)
MyBase.Nodes.Add(nodeInProgress)
MyBase.Nodes.Add(nodeClosed)
End If
End Sub
Public Sub AddJob(ByVal name As String, ByVal status As StatusType)
Dim nodeNew As New TreeNode(name, 3, 4)
nodeNew.Tag = status
Select Case status
Case StatusType.Unassigned
nodeUnassigned.Nodes.Add(nodeNew)
Case StatusType.InProgress
nodeInProgress.Nodes.Add(nodeNew)
Case StatusType.Closed
nodeClosed.Nodes.Add(nodeNew)
End Select
End Sub
End Class
Related examples in the same category