Add Node and Leap to a TreeView

Imports System
Imports System.Collections
Imports System.Data
Imports System.Drawing
Imports System.Windows.Forms
Imports System.ComponentModel
Imports System.Drawing.Drawing2D
Imports System.IO
Public Class MainClass
Shared Sub Main()
Dim form1 As Form = New Form1
Application.Run(form1)
End Sub
End Class
Public Class Form1
Inherits System.Windows.Forms.Form
#Region " Windows Form Designer generated code "
Public Sub New()
MyBase.New()
'This call is required by the Windows Form Designer.
InitializeComponent()
'Add any initialization after the InitializeComponent() call
End Sub
'Form overrides dispose to clean up the component list.
Protected Overloads Overrides Sub Dispose(ByVal disposing As Boolean)
If disposing Then
If Not (components Is Nothing) Then
components.Dispose()
End If
End If
MyBase.Dispose(disposing)
End Sub
'Required by the Windows Form Designer
Private components As System.ComponentModel.IContainer
'NOTE: The following procedure is required by the Windows Form Designer
'It can be modified using the Windows Form Designer.
'Do not modify it using the code editor.
Friend WithEvents treeFood As System.Windows.Forms.TreeView
<System.Diagnostics.DebuggerStepThrough()> Private Sub InitializeComponent()
Me.treeFood = New System.Windows.Forms.TreeView()
Me.SuspendLayout()
'
'treeFood
'
Me.treeFood.Anchor = (((System.Windows.Forms.AnchorStyles.Top Or System.Windows.Forms.AnchorStyles.Bottom) _
Or System.Windows.Forms.AnchorStyles.Left) _
Or System.Windows.Forms.AnchorStyles.Right)
Me.treeFood.ImageIndex = -1
Me.treeFood.Location = New System.Drawing.Point(4, 4)
Me.treeFood.Name = "treeFood"
Me.treeFood.SelectedImageIndex = -1
Me.treeFood.Size = New System.Drawing.Size(284, 256)
Me.treeFood.TabIndex = 0
'
'TreeViewExample
'
Me.AutoScaleBaseSize = New System.Drawing.Size(5, 14)
Me.ClientSize = New System.Drawing.Size(292, 266)
Me.Controls.AddRange(New System.Windows.Forms.Control() {Me.treeFood})
Me.Font = New System.Drawing.Font("Tahoma", 8.25!, System.Drawing.FontStyle.Regular, System.Drawing.GraphicsUnit.Point, CType(0, Byte))
Me.Name = "TreeViewExample"
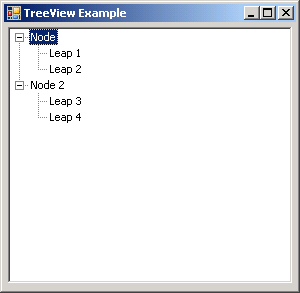
Me.Text = "TreeView Example"
Me.ResumeLayout(False)
End Sub
#End Region
Private Sub TreeViewExample_Load(ByVal sender As System.Object, ByVal e As System.EventArgs) Handles MyBase.Load
Dim node As TreeNode
node = treeFood.Nodes.Add("Node")
node.Nodes.Add("Leap 1")
node.Nodes.Add("Leap 2")
node = treeFood.Nodes.Add("Node 2")
node.Nodes.Add("Leap 3")
node.Nodes.Add("Leap 4")
End Sub
End Class
Related examples in the same category