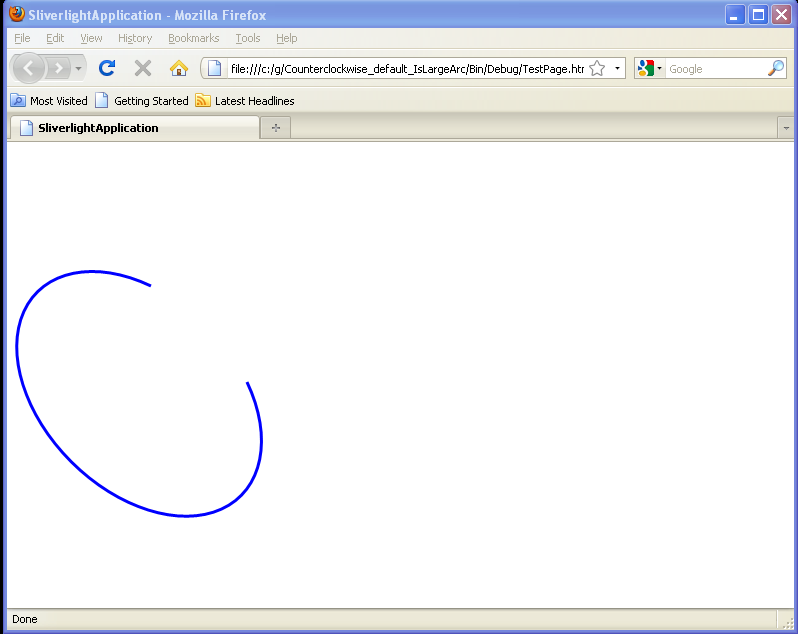
Counterclockwise (default), IsLargeArc

<UserControl x:Class='SilverlightApplication3.MainPage'
xmlns='http://schemas.microsoft.com/winfx/2006/xaml/presentation'
xmlns:x='http://schemas.microsoft.com/winfx/2006/xaml'
xmlns:d='http://schemas.microsoft.com/expression/blend/2008'
xmlns:mc='http://schemas.openxmlformats.org/markup-compatibility/2006'
mc:Ignorable='d'
d:DesignWidth='640'
d:DesignHeight='480'>
<Path Stroke="Blue" StrokeThickness="3">
<Path.Data>
<PathGeometry>
<PathFigure StartPoint="144 144">
<ArcSegment Point="240 240" Size="144 96"
RotationAngle="45"
IsLargeArc="True" />
</PathFigure>
</PathGeometry>
</Path.Data>
</Path>
</UserControl>
Related examples in the same category