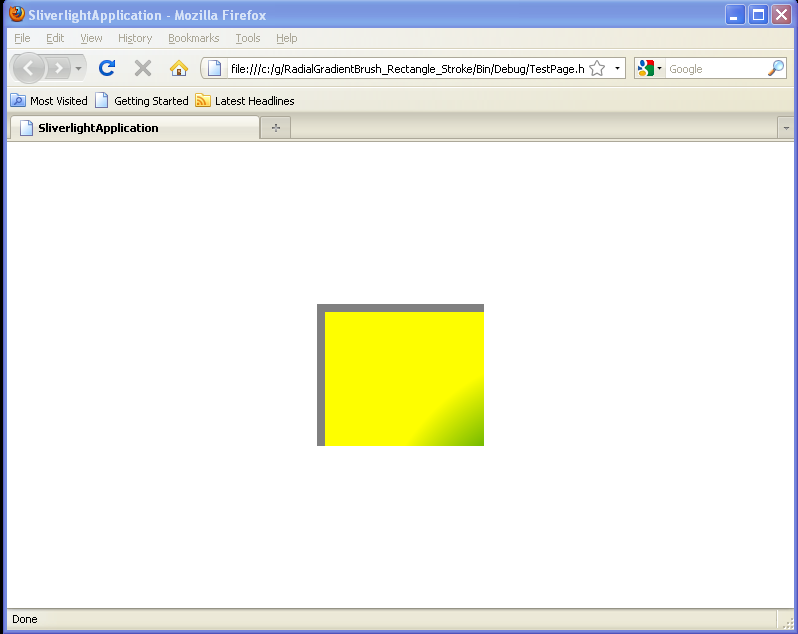
RadialGradientBrush Rectangle.Stroke

<UserControl x:Class='SilverlightApplication3.MainPage'
xmlns='http://schemas.microsoft.com/winfx/2006/xaml/presentation'
xmlns:x='http://schemas.microsoft.com/winfx/2006/xaml'
xmlns:d='http://schemas.microsoft.com/expression/blend/2008'
xmlns:mc='http://schemas.openxmlformats.org/markup-compatibility/2006'
mc:Ignorable='d'
d:DesignWidth='640'
d:DesignHeight='480'>
<Grid Width="175" Height="150">
<Rectangle Grid.Row="1" Grid.Column="1" Width="500" Height="600"
StrokeThickness="8" Margin="4">
<Rectangle.Fill>
<RadialGradientBrush GradientOrigin="0.5,0.5" Center="0.5,0.5"
RadiusX="0.5" RadiusY="0.5">
<GradientStop Color="Red" Offset="0" />
<GradientStop Color="Green" Offset="0.45" />
<GradientStop Color="Yellow" Offset="0.85" />
</RadialGradientBrush>
</Rectangle.Fill>
<Rectangle.Stroke>
<RadialGradientBrush GradientOrigin="0.5,0.5" Center="5,5"
RadiusX="0.5" RadiusY="0.5">
<GradientStop Color="Black" Offset="0.95" />
<GradientStop Color="Gray" Offset="0.95" />
</RadialGradientBrush>
</Rectangle.Stroke>
</Rectangle>
</Grid>
</UserControl>
Related examples in the same category